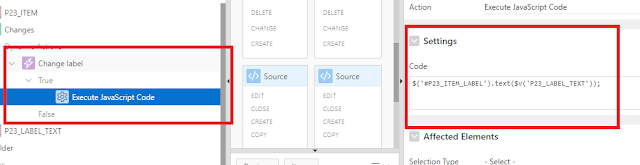
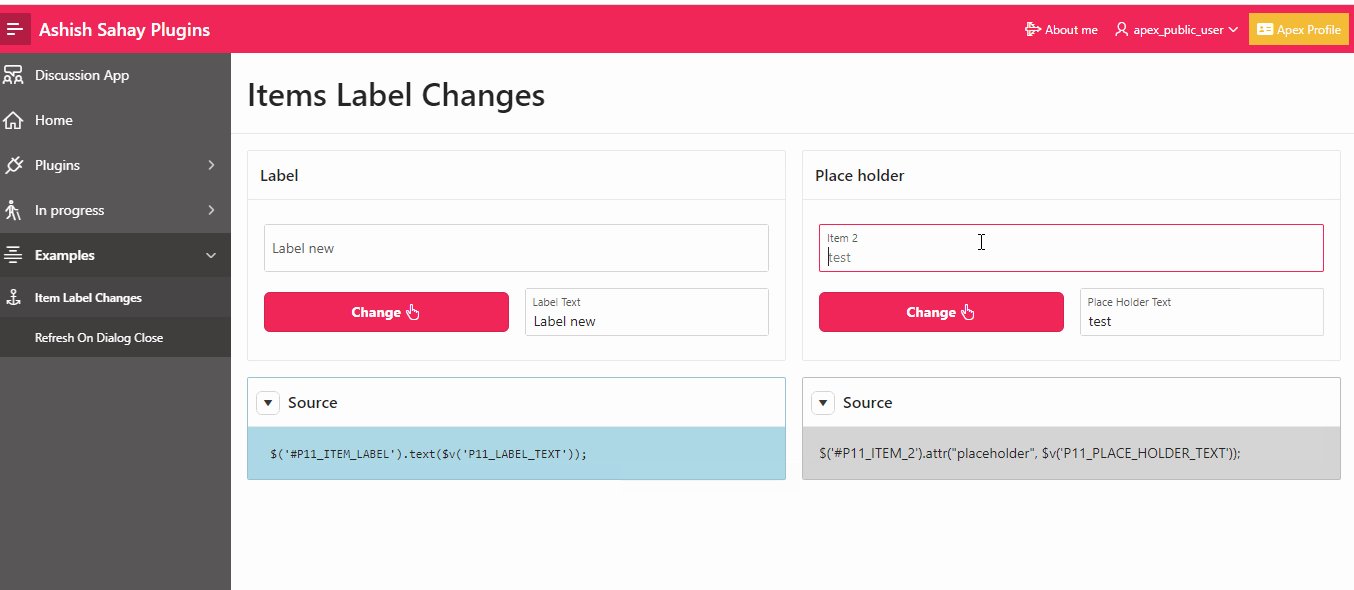
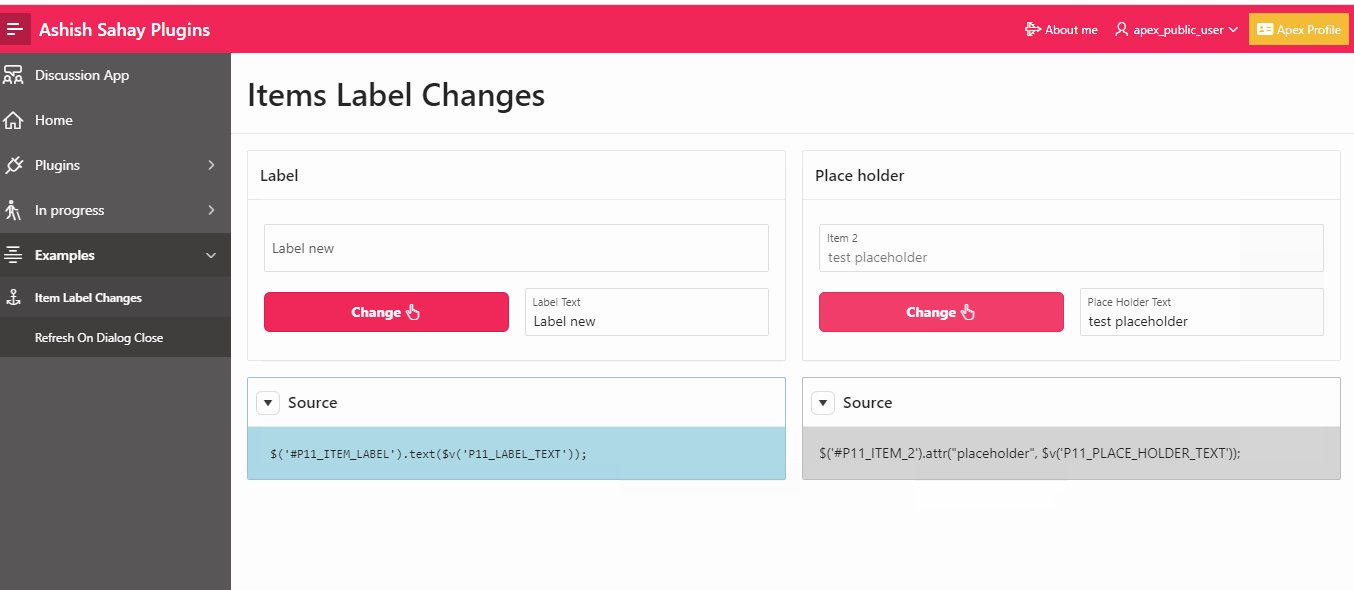
How to change an item’s LABEL and Placeholder dynamically using a Dynamic Action

To change ITEM labels and placeholders we can try some JavaScript way to do so.
Look around the item structure
<div class="t-Form-fieldContainer t-Form-fieldContainer--floatingLabel lto22054361480113804944_0
apex-item-wrapper apex-item-wrapper--text-field" id="P23_ITEM_CONTAINER">
<div class="t-Form-labelContainer">
<label for="P23_ITEM" id="P23_ITEM_LABEL" class="t-Form-label">Item Label</label>
</div>
<div class="t-Form-inputContainer">
<div class="t-Form-itemWrapper">
<input type="text" id="P23_ITEM" name="P23_ITEM" class="text_field apex-item-text" value="" size="30" maxlength="" placeholder="Place holder">
</div>
<span id="P23_ITEM_error_placeholder" class="a-Form-error" data-template-id="43560868265522695231_ET">
</span>
</div>
</div>
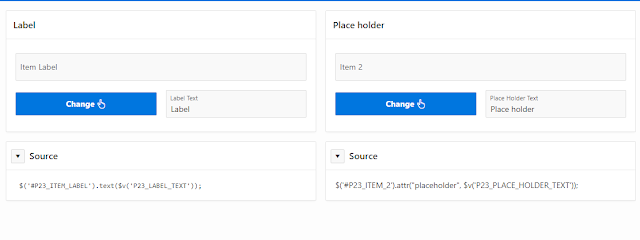
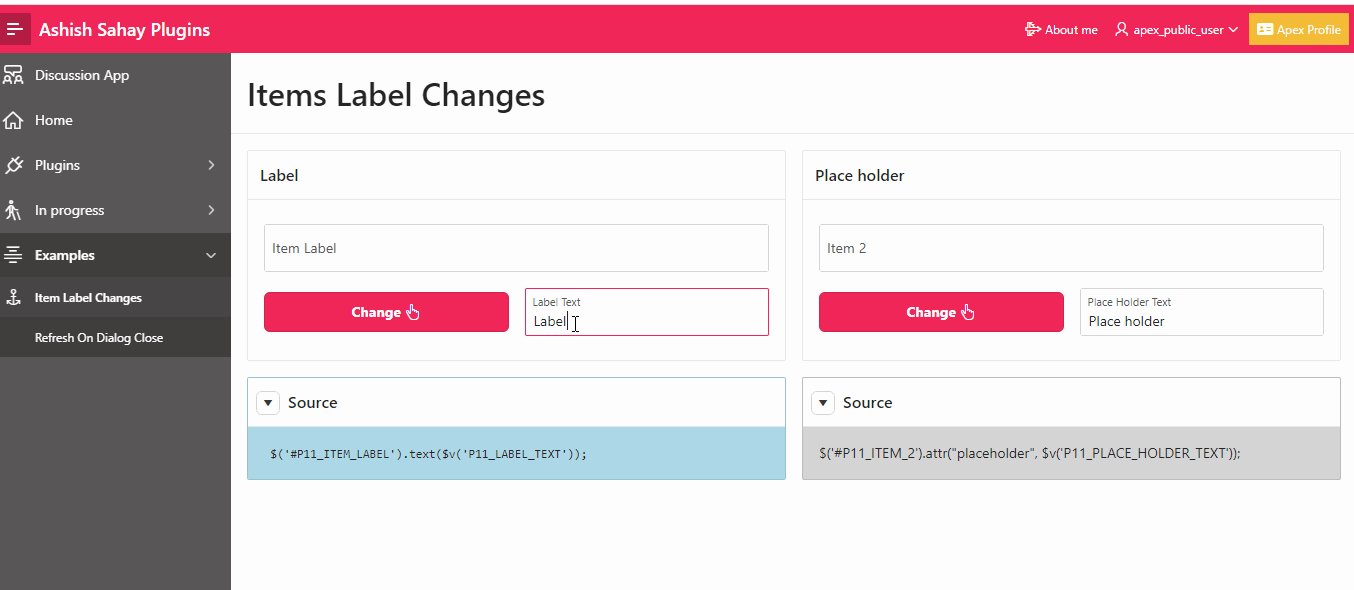
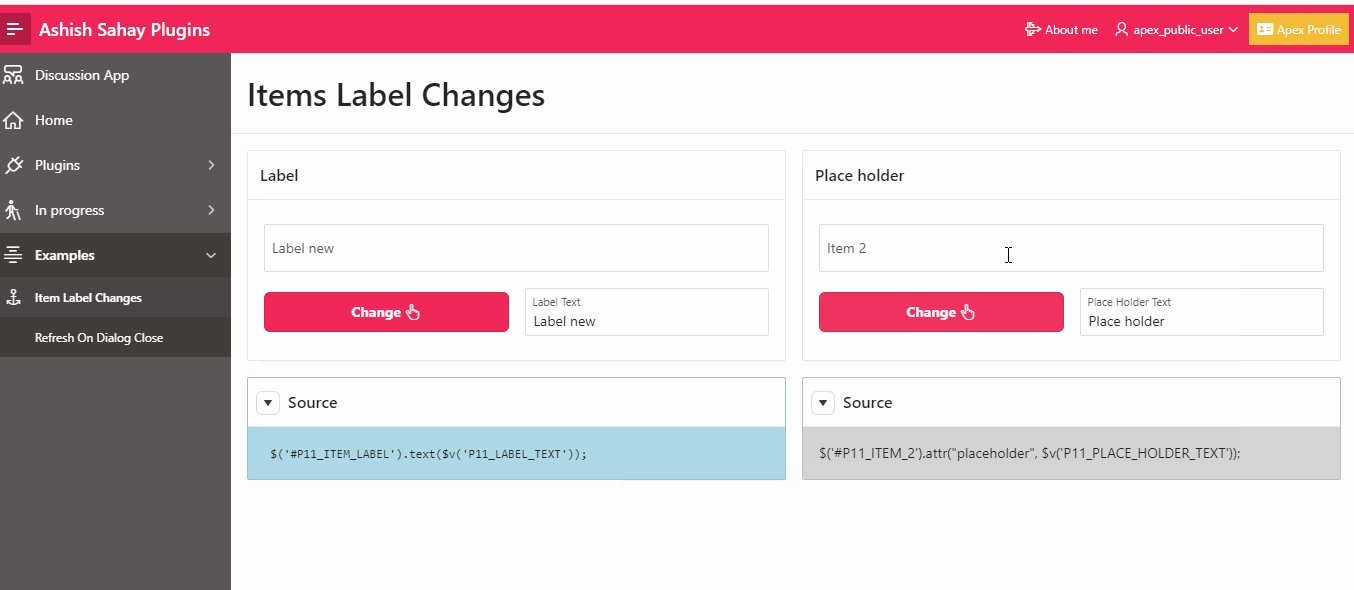
Now we need to look Label and placeholder changes respectively.
To change Item Label
$('#P23_ITEM_LABEL').text($v('P23_LABEL_TEXT'));

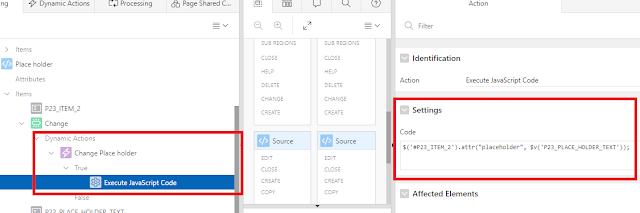
To change Item placeholder
$('#P23_ITEM_2').attr("placeholder", $v('P23_PLACE_HOLDER_TEXT'));