Posted inInteractive Grid
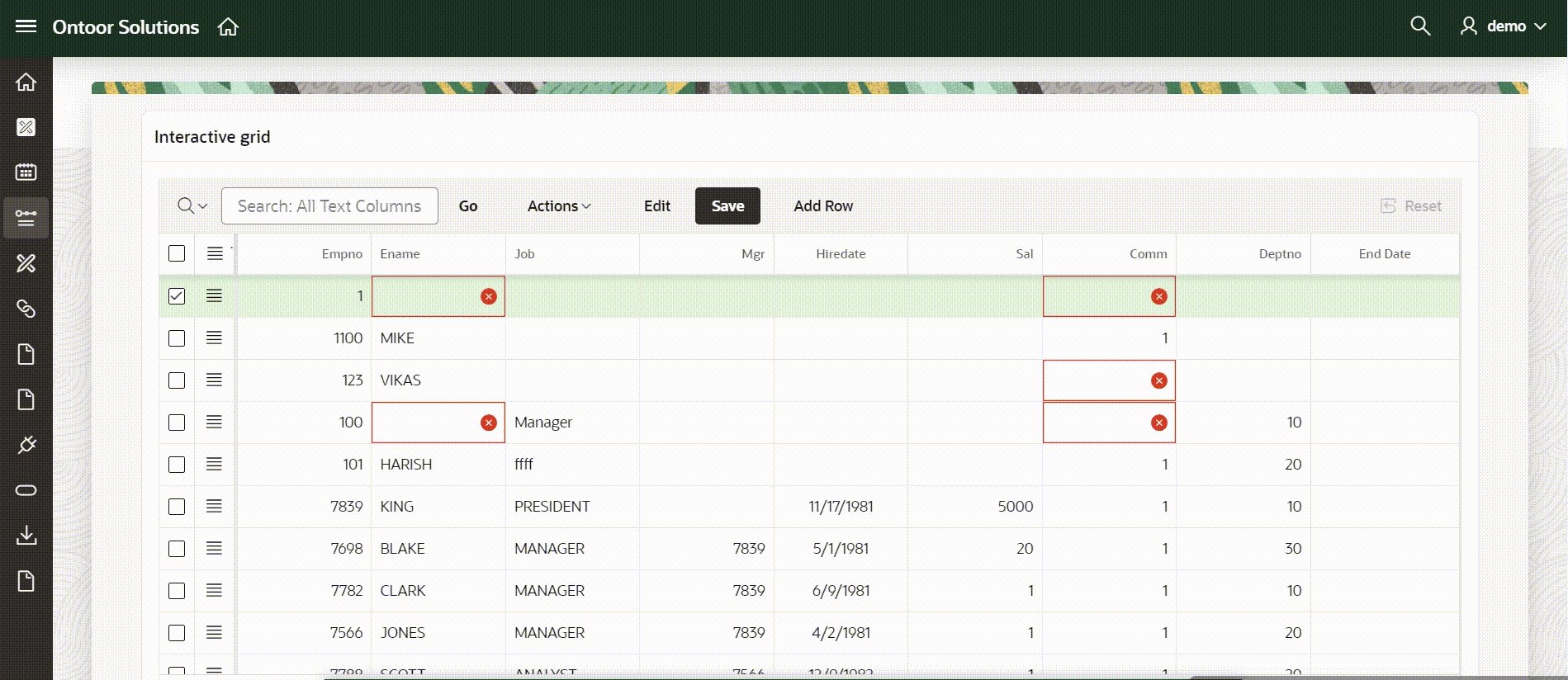
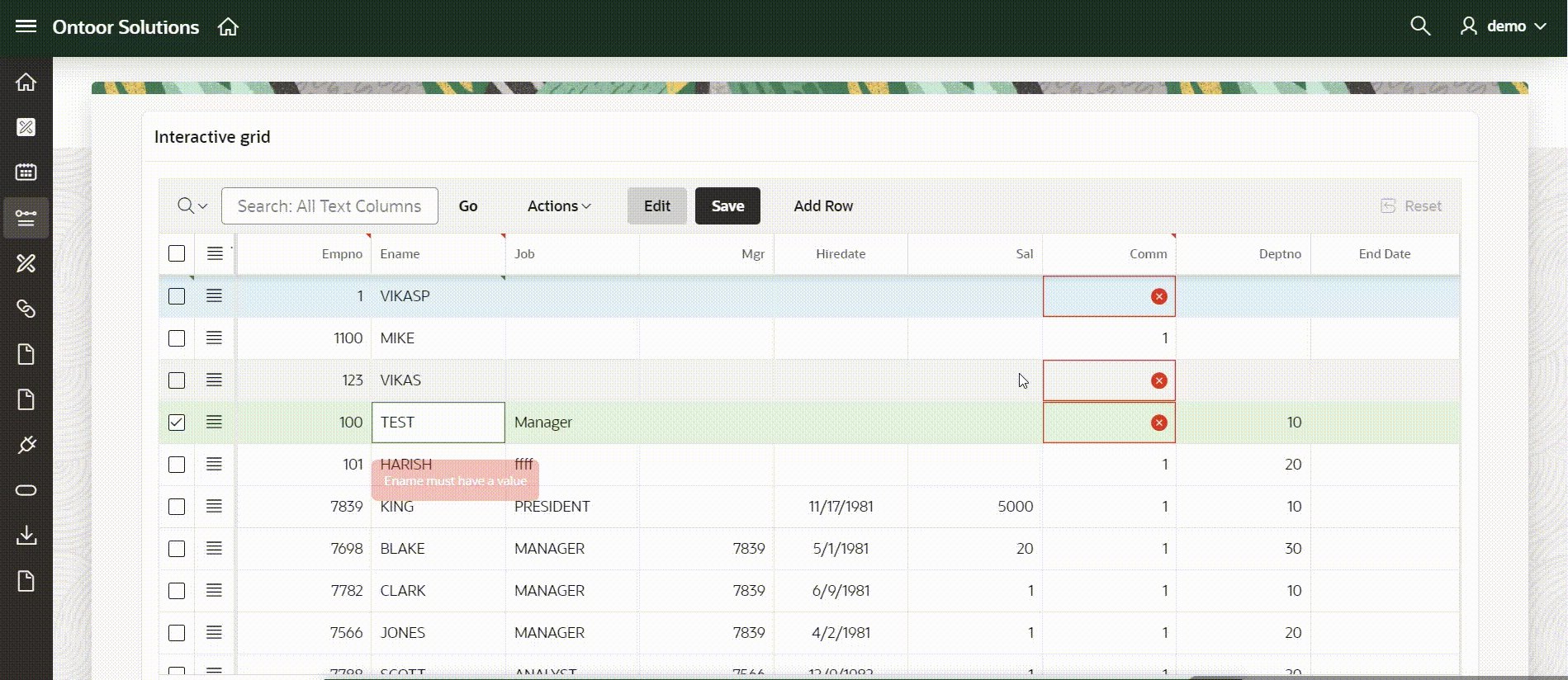
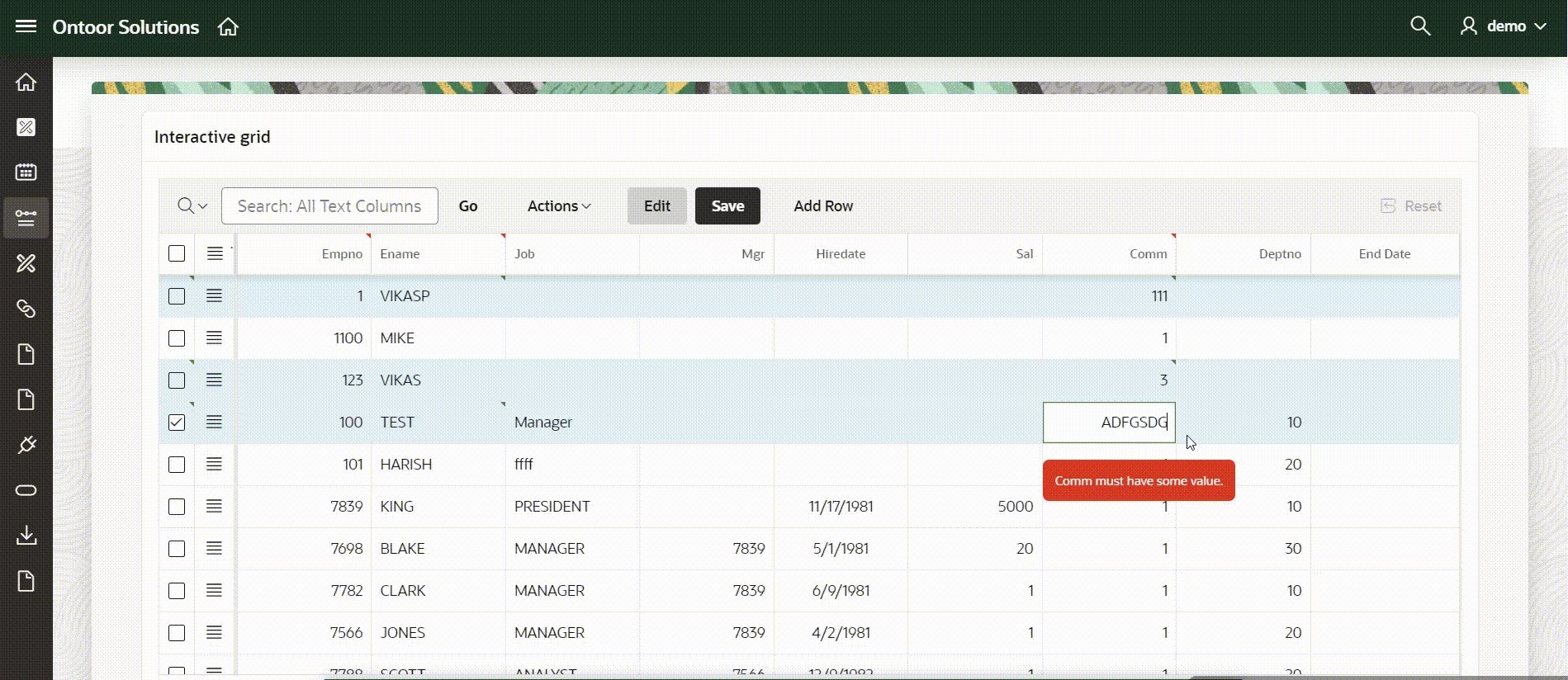
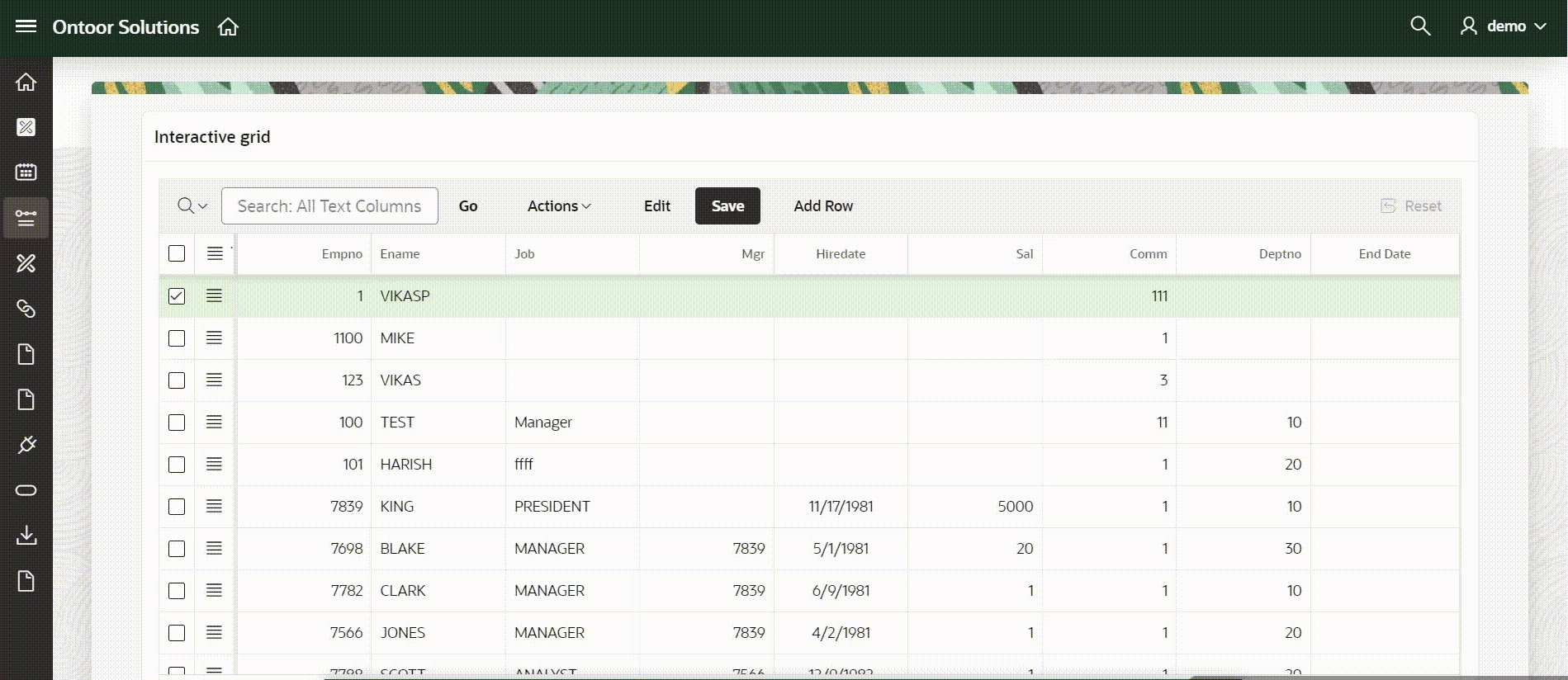
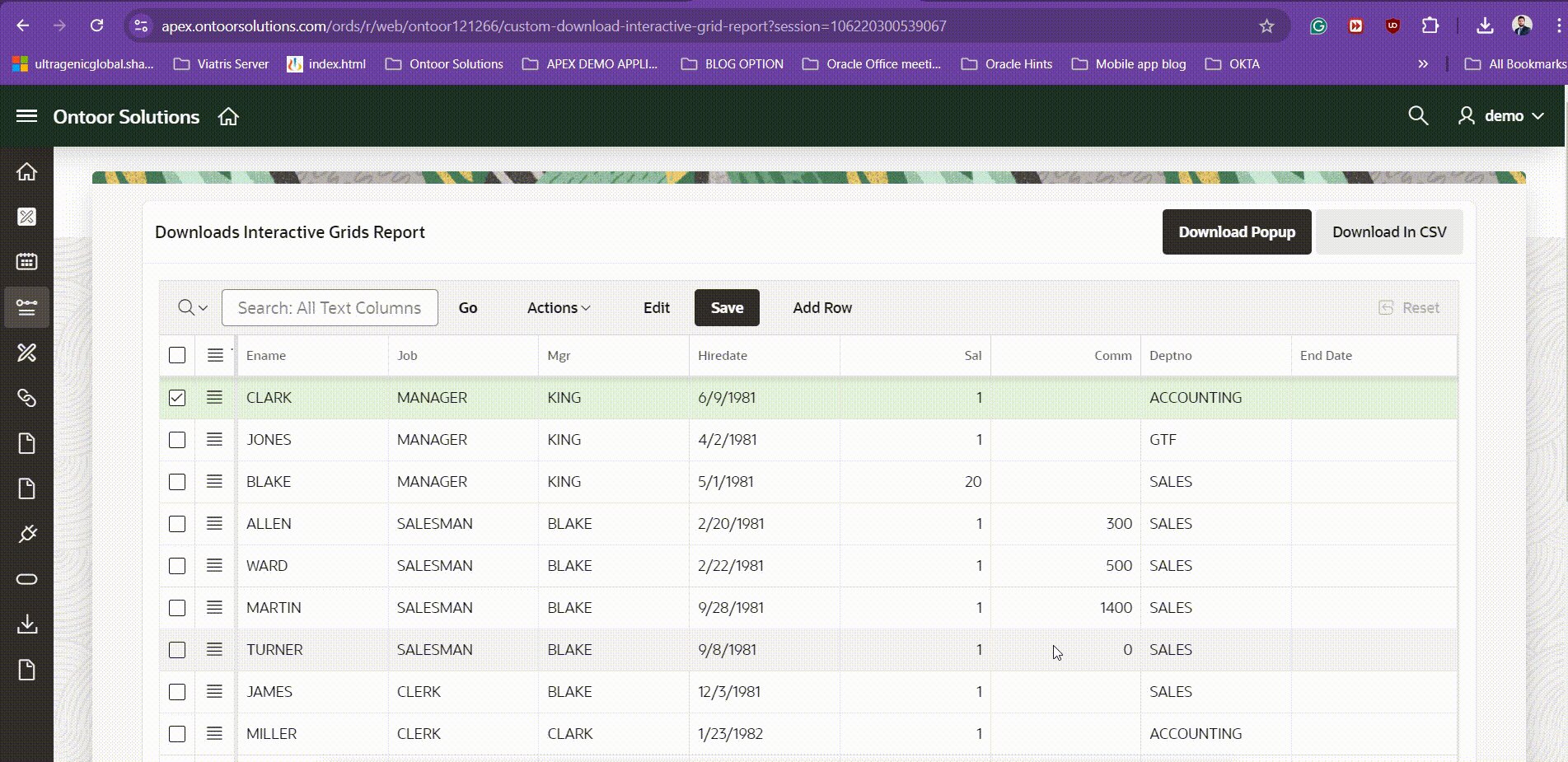
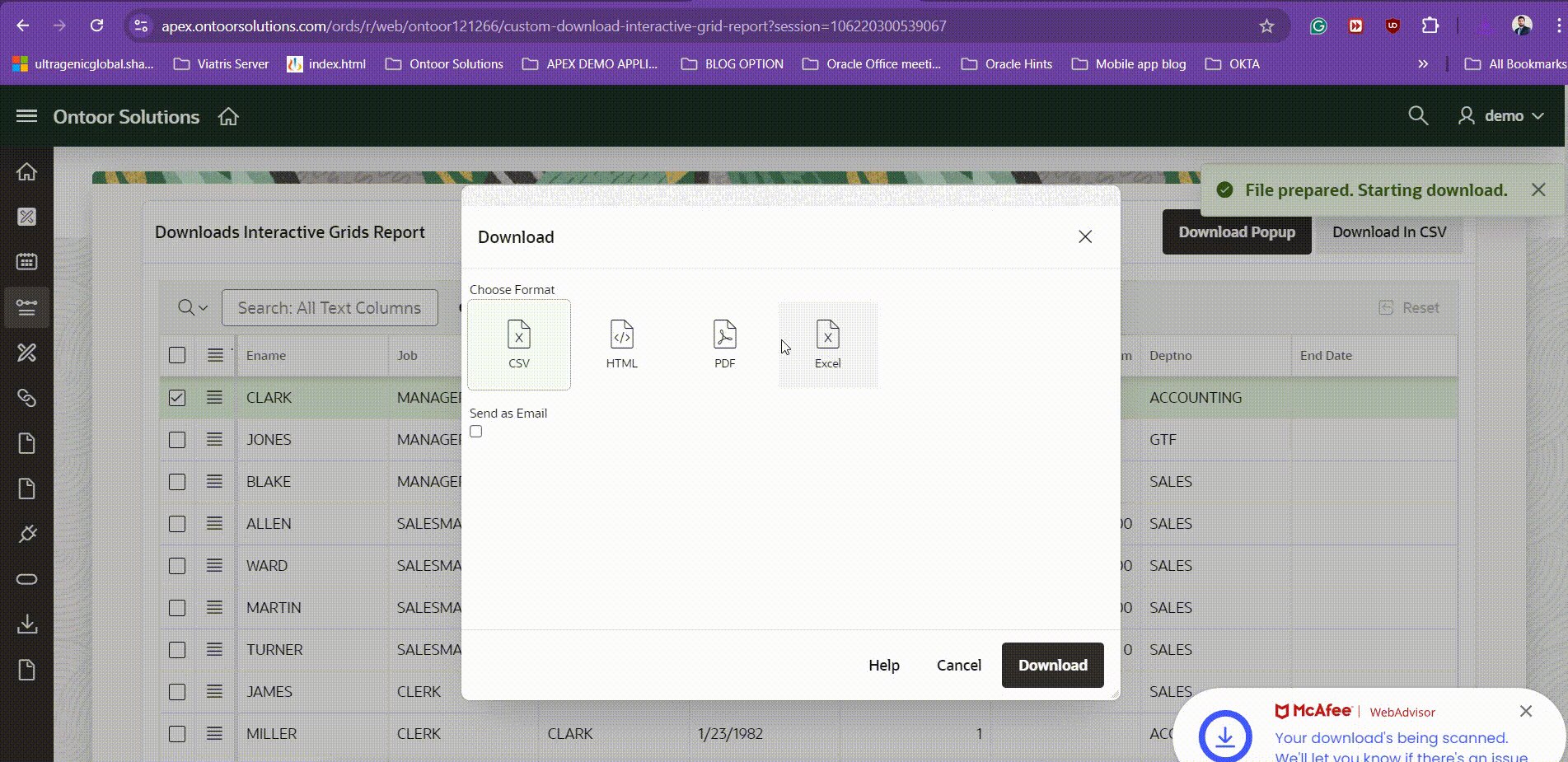
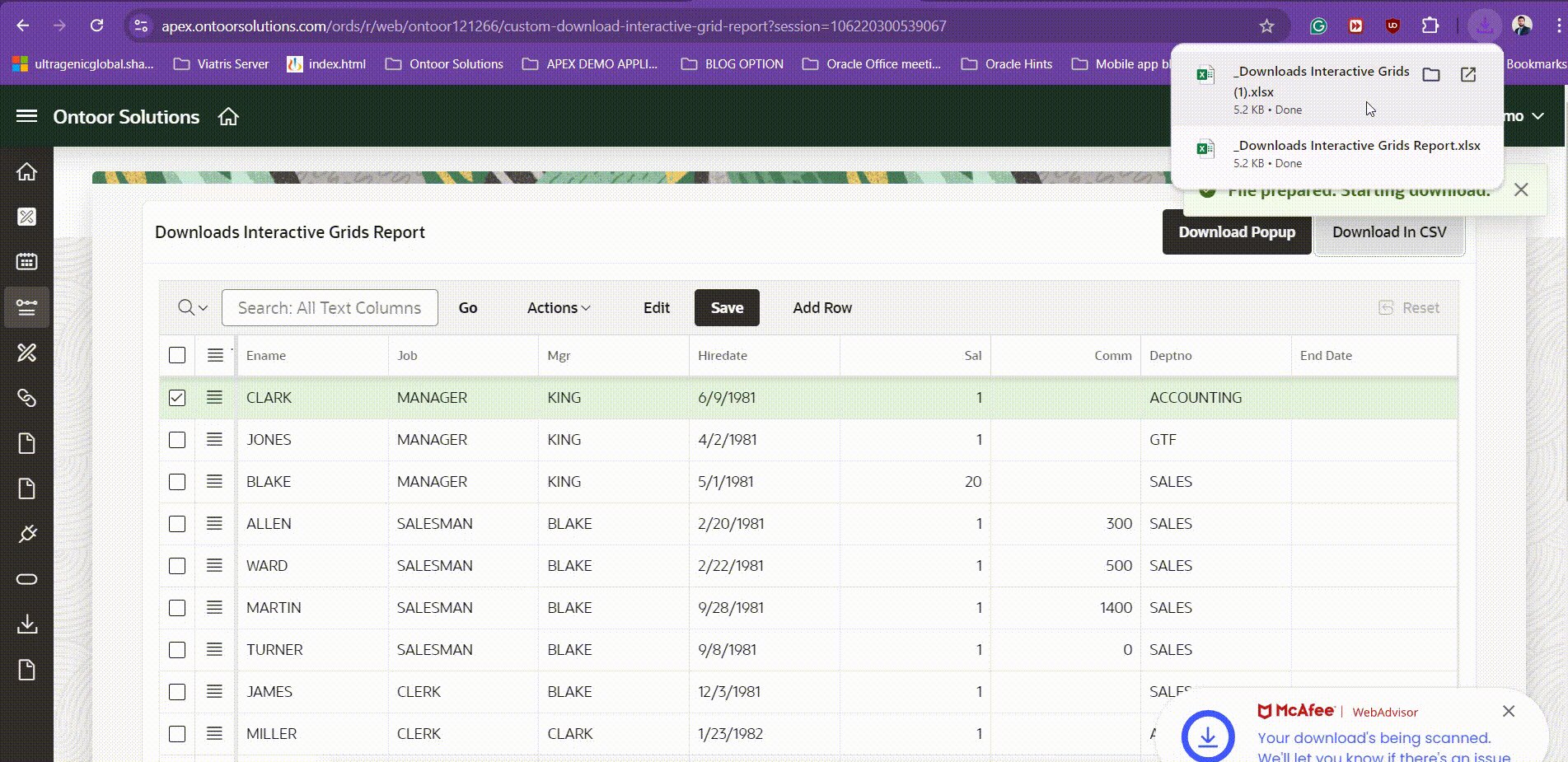
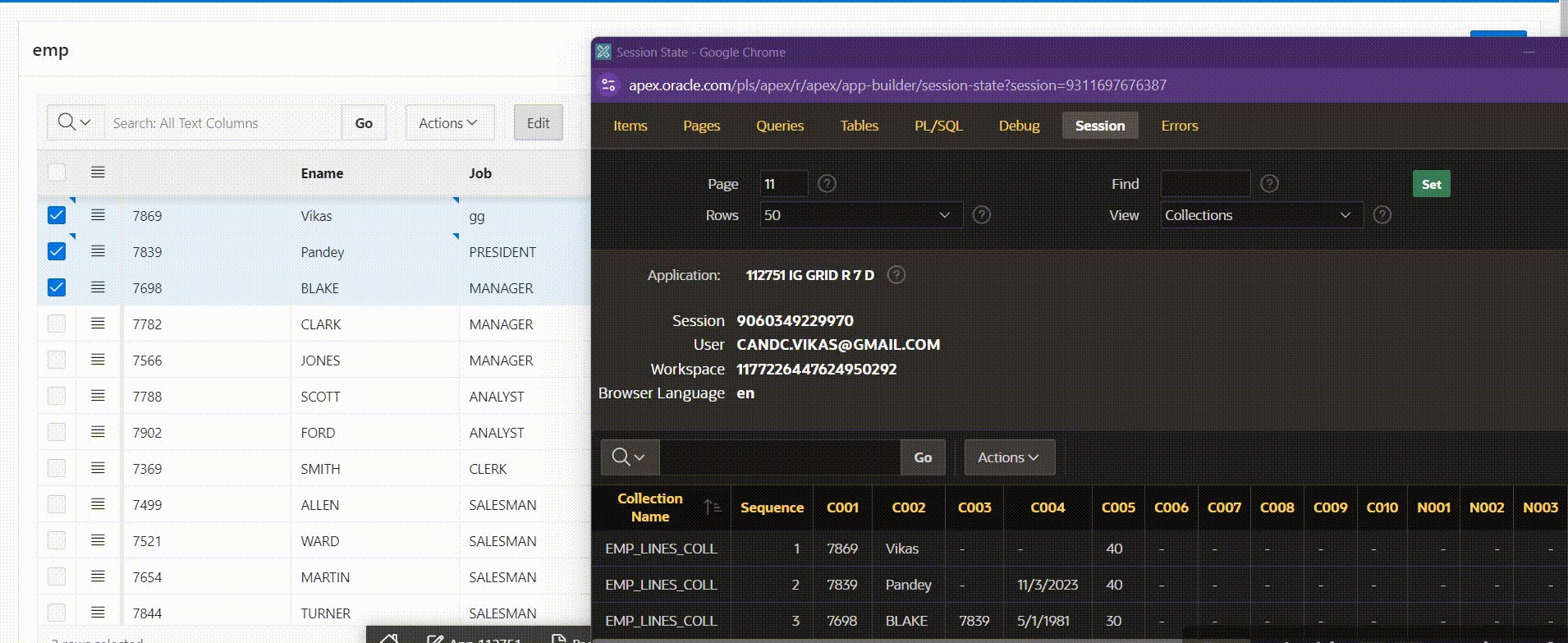
Process Selected Records IG oracle Apex
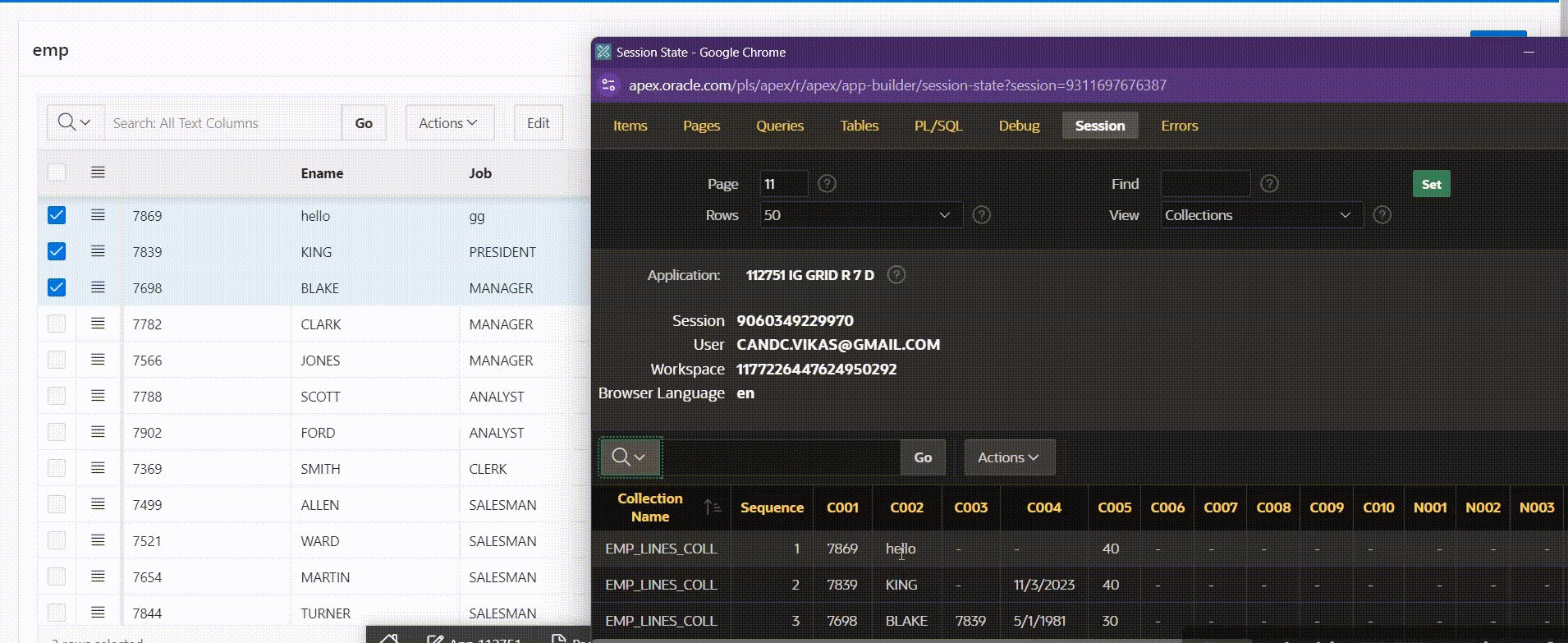
This blog will guide you through efficiently managing selected records from an Oracle APEX Interactive Grid. We’ll focus on capturing these selected records and inserting them into APEX collections. APEX…