
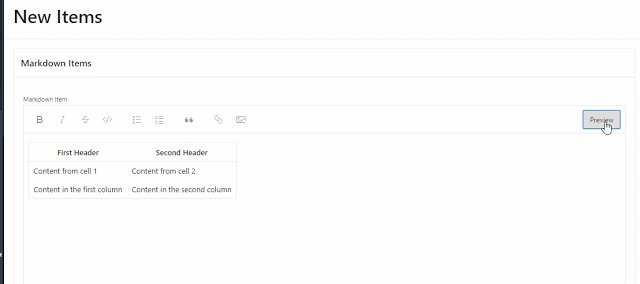
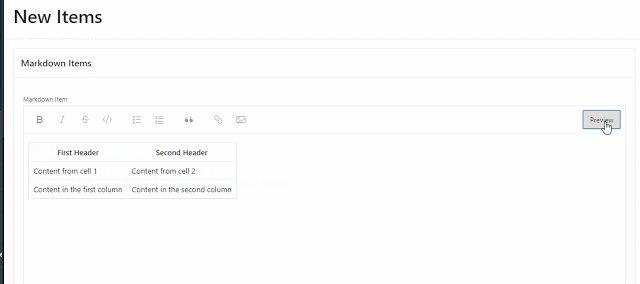
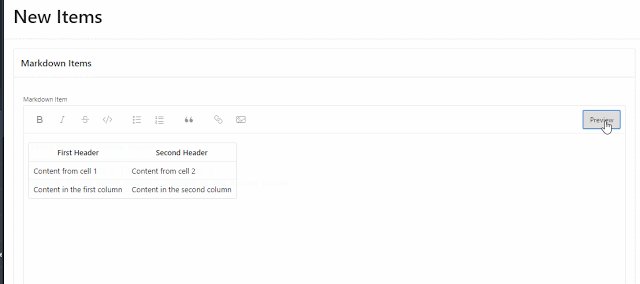
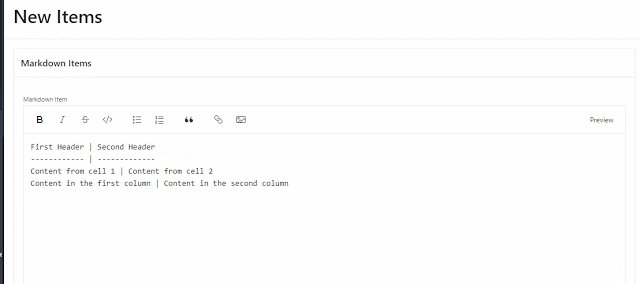
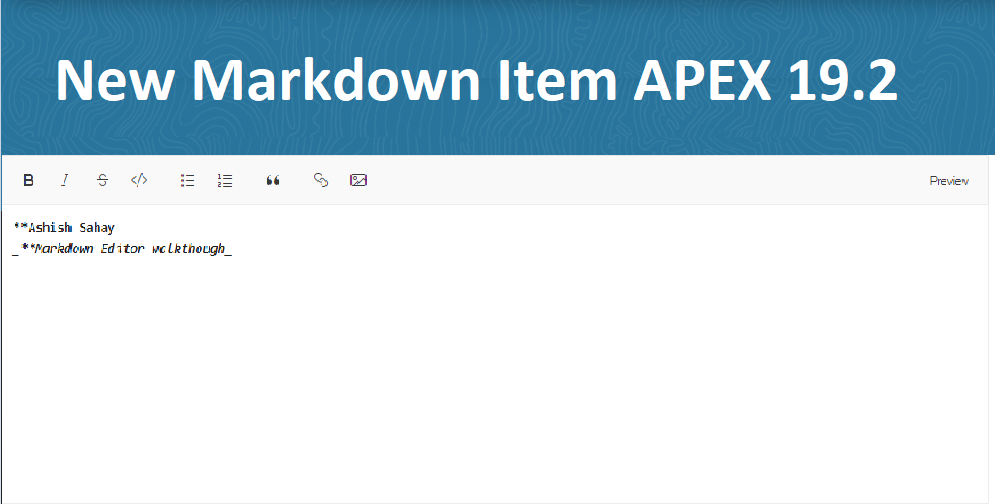
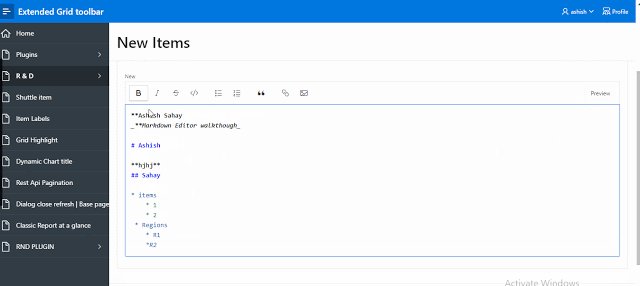
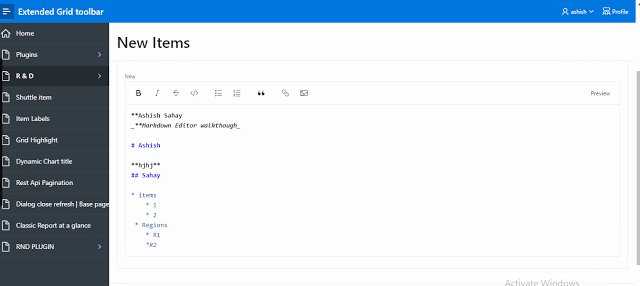
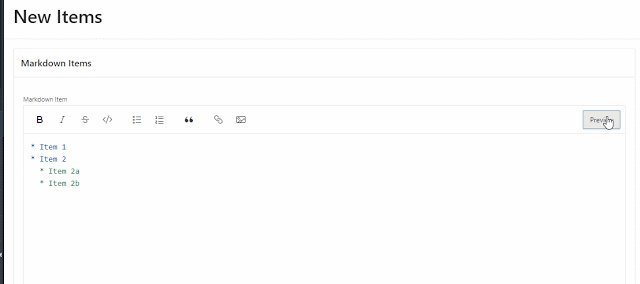
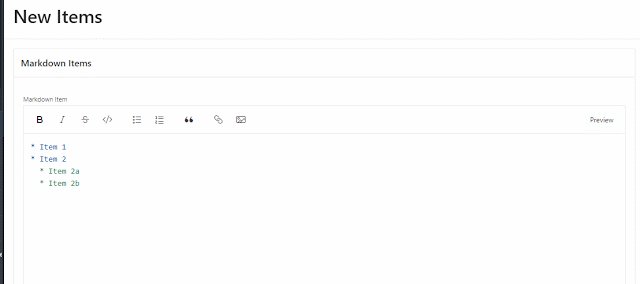
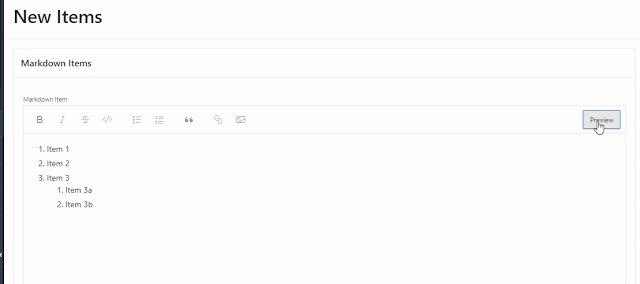
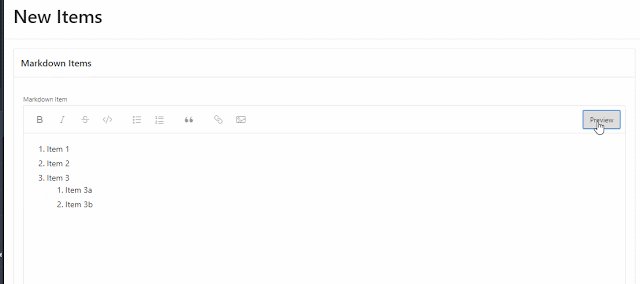
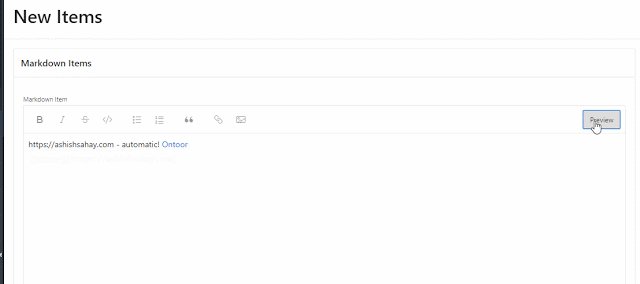
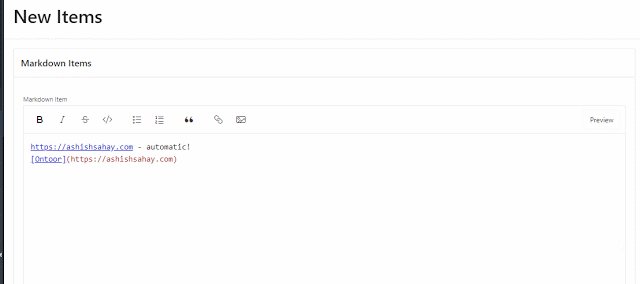
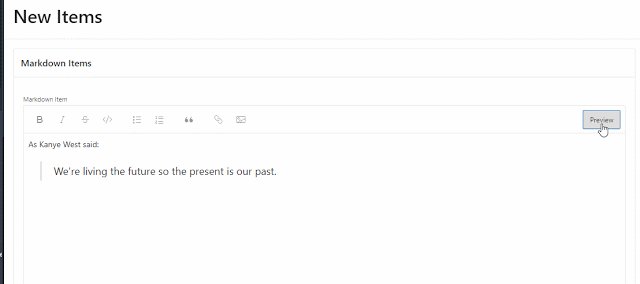
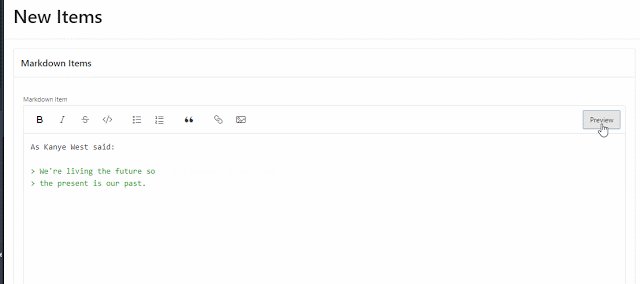
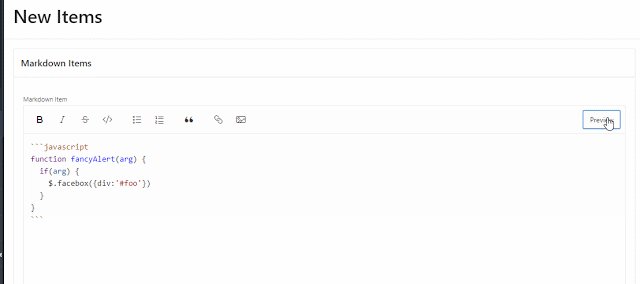
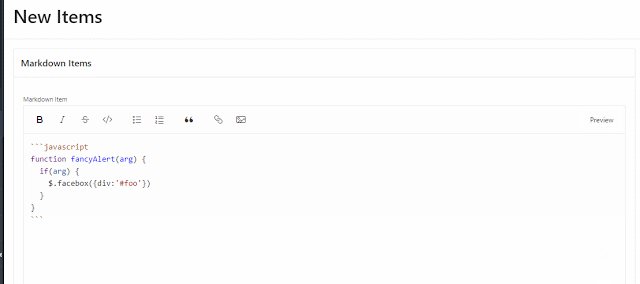
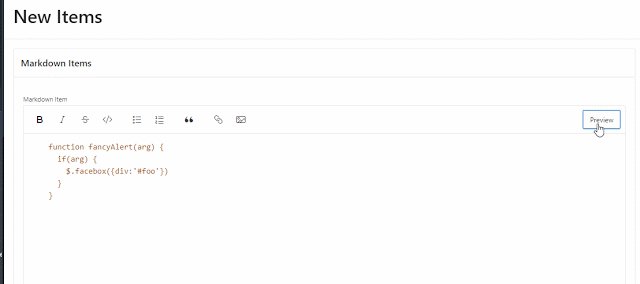
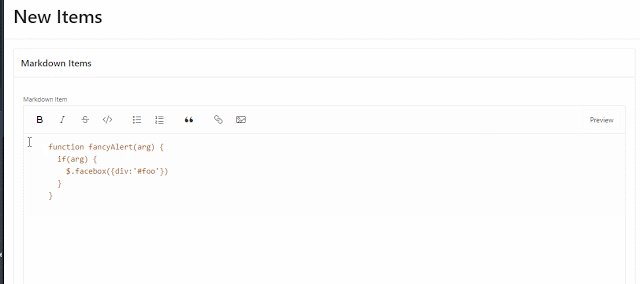
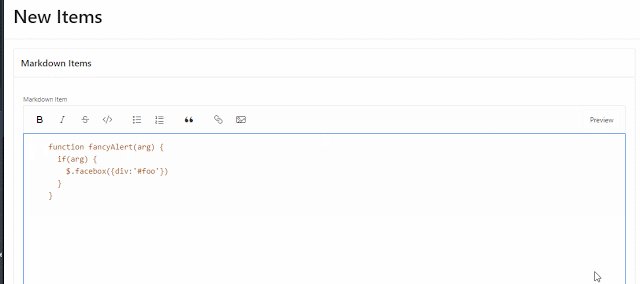
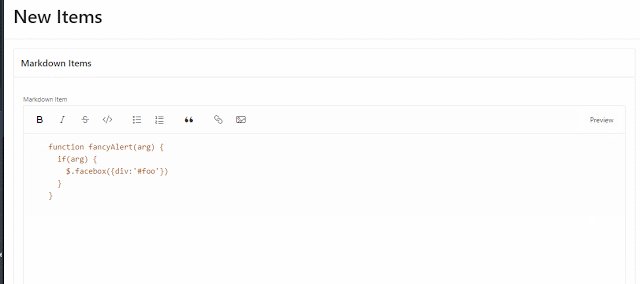
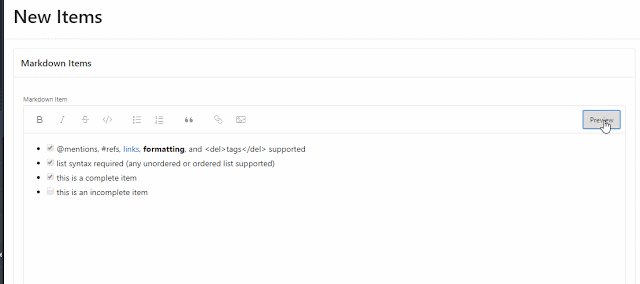
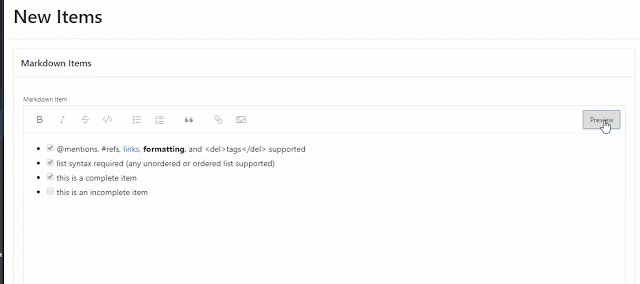
Displays a text area supporting markdown input, with text formatting options, support for including images, and a preview option to view the formatted text. The Markdown Editor allows you to write using easy-to-read, easy-to-write plain text, then convert it to structurally valid HTML using the various options provided, and supported syntax.

Inspired from GITHUB , Markdown is a lightweight and easy-to-use syntax for styling all forms of writing on the GitHub platform. Now available in terms Markdown Editor item.

Syntax guide
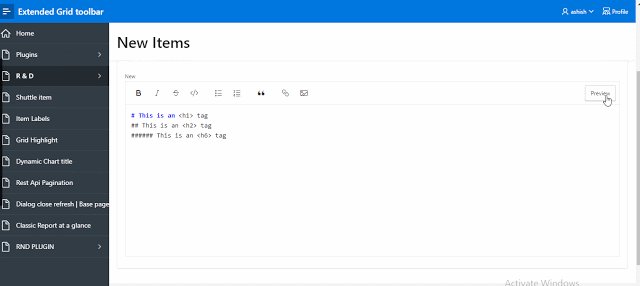
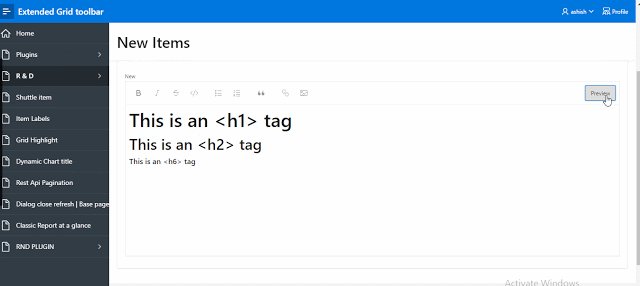
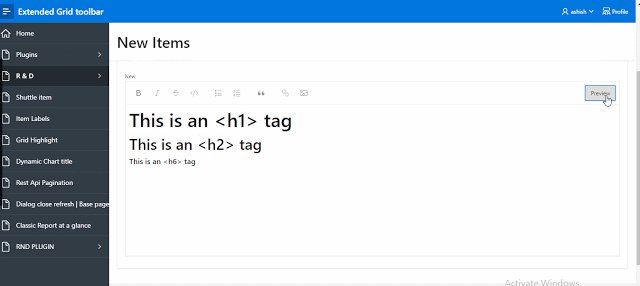
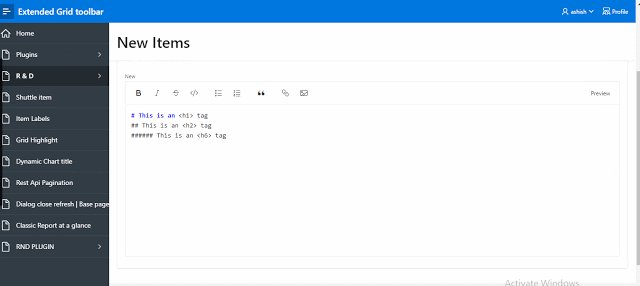
- Headers
# This is an <h1> tag
## This is an <h2> tag
###### This is an <h6> tag

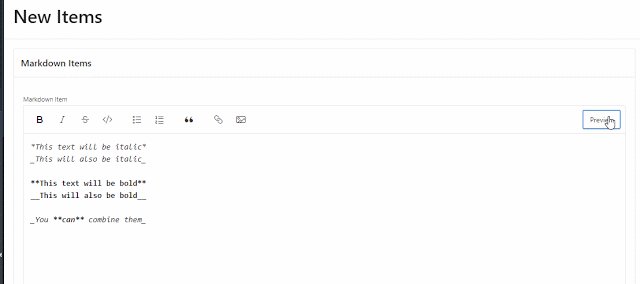
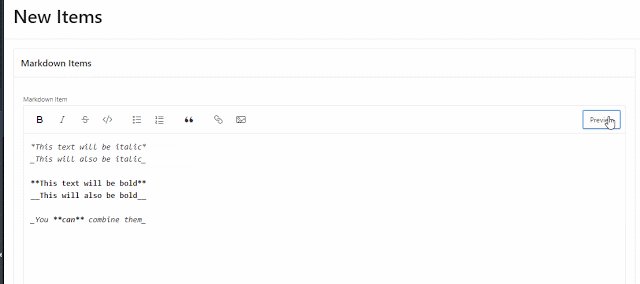
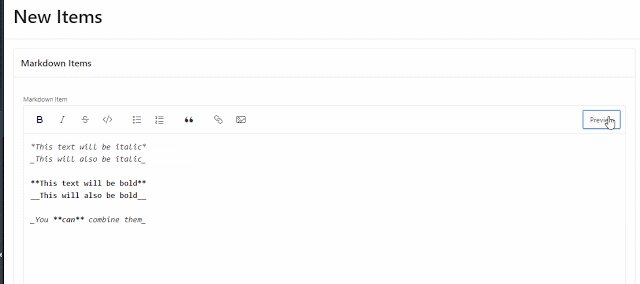
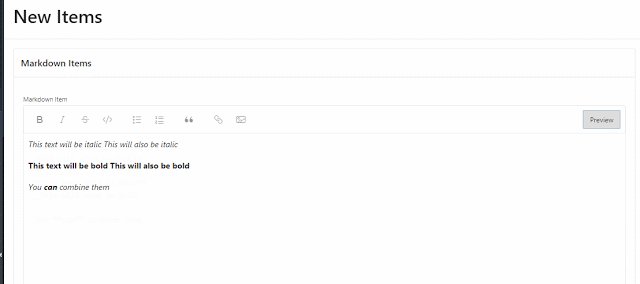
- Emphasis
*This text will be italic*
_This will also be italic_
**This text will be bold**
__This will also be bold__
_You **can** combine them_

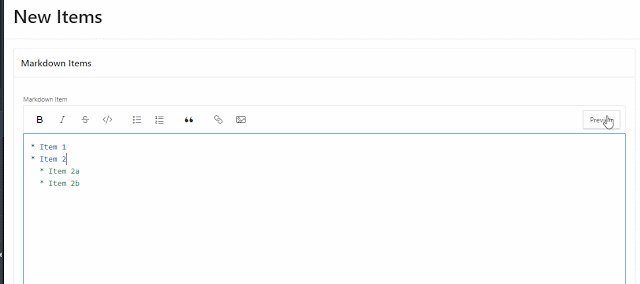
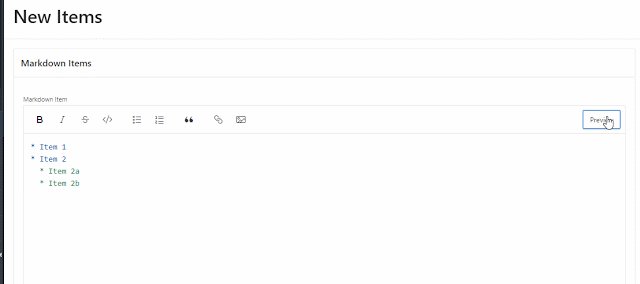
- Unordered list
* Item 1
* Item 2
* Item 2a
* Item 2b

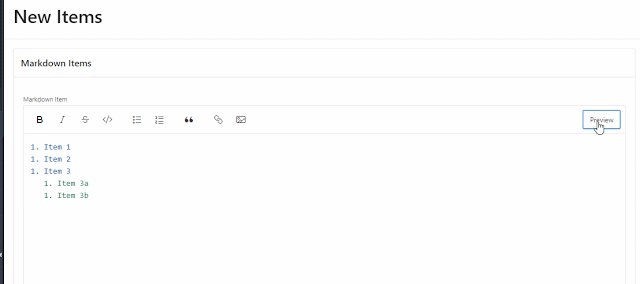
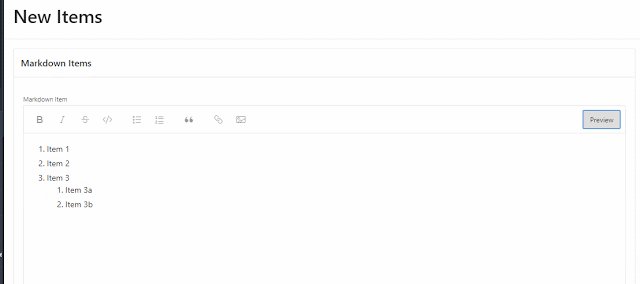
- Ordered list
1. Item 1
1. Item 2
1. Item 3
1. Item 3a
1. Item 3b

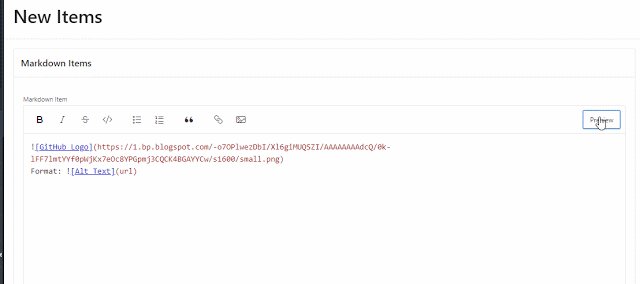
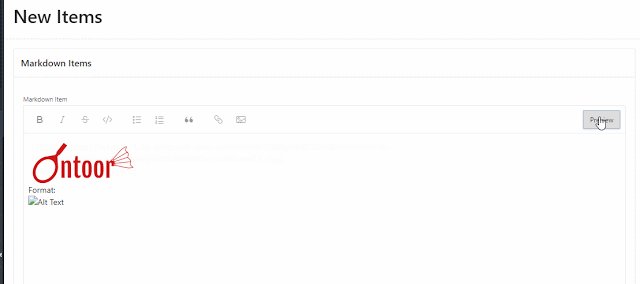
- Images

Format: 

- Links
http://github.com - automatic!
[GitHub](http://github.com)

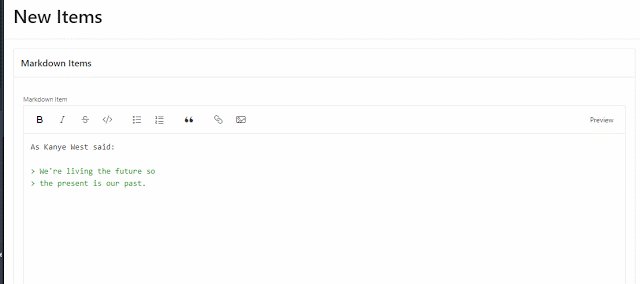
- Blockquotes
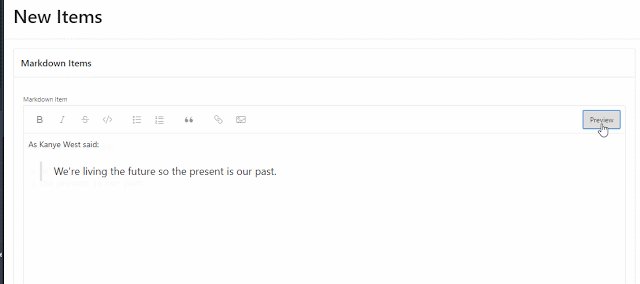
As Kanye West said:
> We're living the future so
> the present is our past.

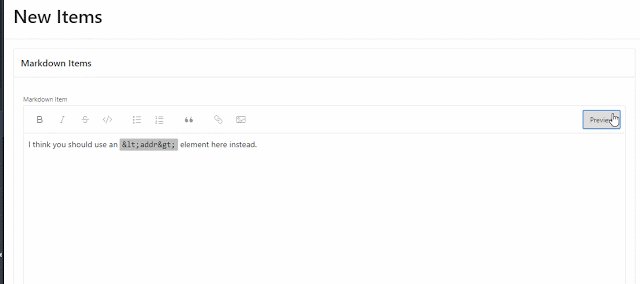
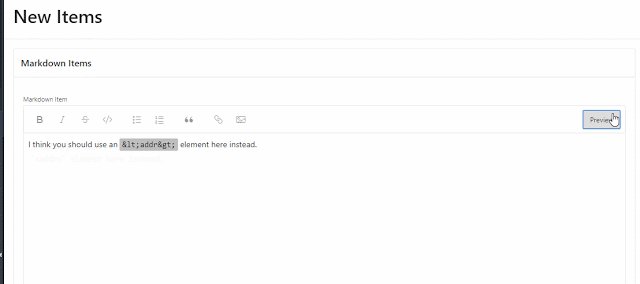
- Inline code
I think you should use an
`<addr>` element here instead.

- Syntax highlighting
```javascript
function fancyAlert(arg) {
if(arg) {
$.facebox({div:'#foo'})
}
}

- With Tabs
function fancyAlert(arg) {
if(arg) {
$.facebox({div:'#foo'})
}
}

11. Task Lists
- [x] @mentions, #refs, [links](), **formatting**, and <del>tags</del> supported
- [x] list syntax required (any unordered or ordered list supported)
- [x] this is a complete item
- [ ] this is an incomplete item

- Tables You can create tables by assembling a list of words and dividing them with hyphens – (for the first row), and then separating each column with a pipe |:
First Header | Second Header
------------ | -------------
Content from cell 1 | Content from cell 2
Content in the first column | Content in the second column
Would become:
| First Header | Second Header |
|---|---|
| Content from cell 1 | Content from cell 2 |
| Content in the first column | Content in the second column |