APEX 21.2 is live apex.oracle.com , thanks to APEX DEV team. APEX 21.2 comes up with enormous updates including Smart filters Progressive Web Apps, Universal Theme & UI Updates, new components and updated components. Let’s see what we got in this release?
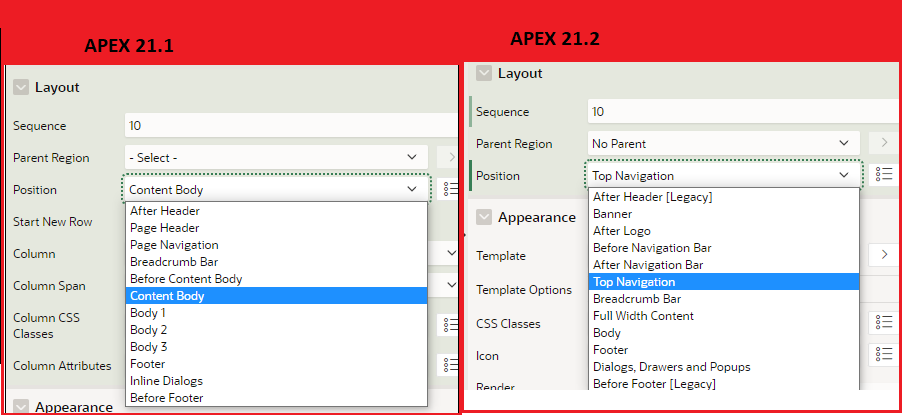
New positions

In this release we have got some new positions in layout, which is a great improvement. Now we can design the page more precisely and accurate design.
New Page Location Options
- Banner
- Before Navigation Bar
- After Navigation Bar
- Top Navigation
- Full Width Content
- Body
- Dialogs, Drawers and Popups
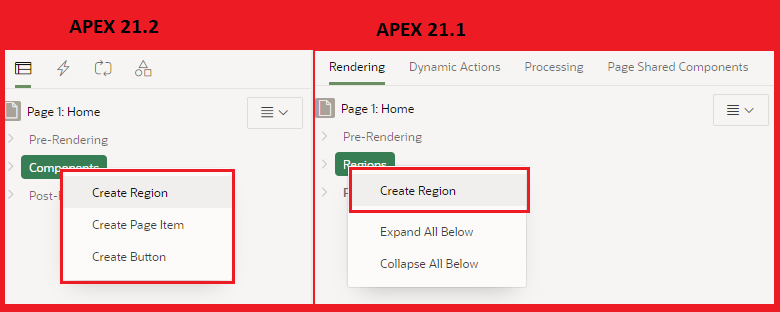
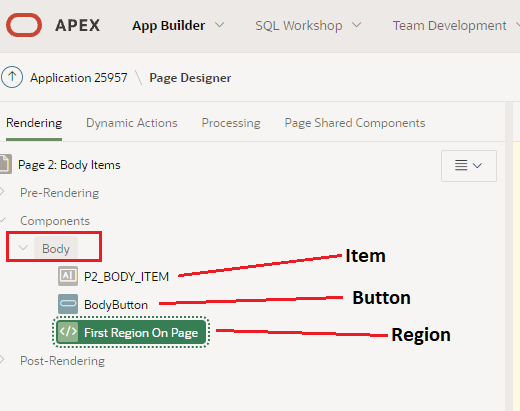
Body Components

Now we can Create Items and Button as Body elements. Eirlier we had only region as a main element.
Sample View in below figure.

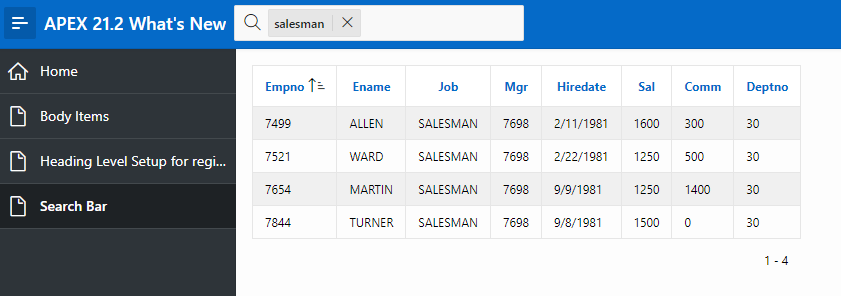
Smart Filters & Search
Search Region:
Choose Classic report and set position
Search Type
Available options include:
- Row Search
- Oracle Text

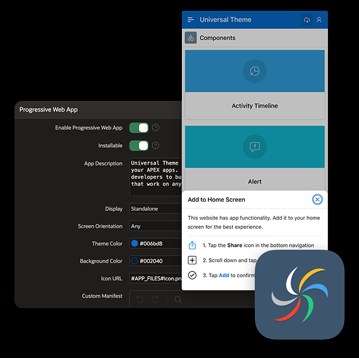
Progressive Web Apps

PWA is now availble natively, Special thanks to Vincent Morneau .
- Make your APEX application installable Your APEX application is worthy of being on a device home screen. Give your users the ability to be install your app seamlessly.
- Custom Offline Page The web isn’t typically very good at dealing with offline connections. An APEX PWA offers at least a customizable offline fallback page.
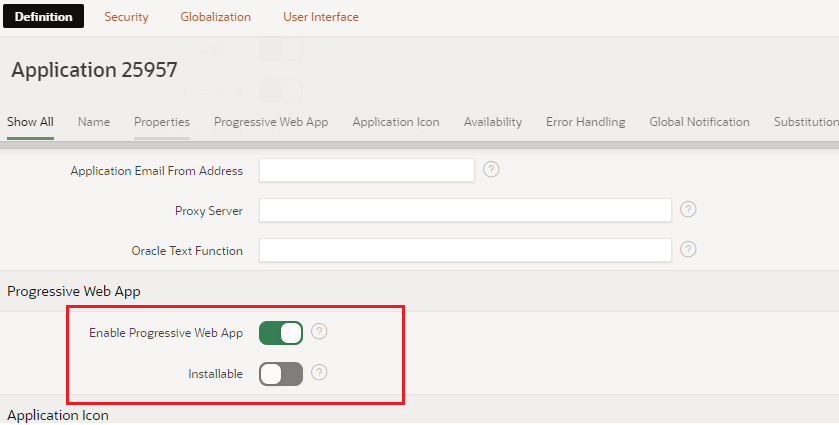
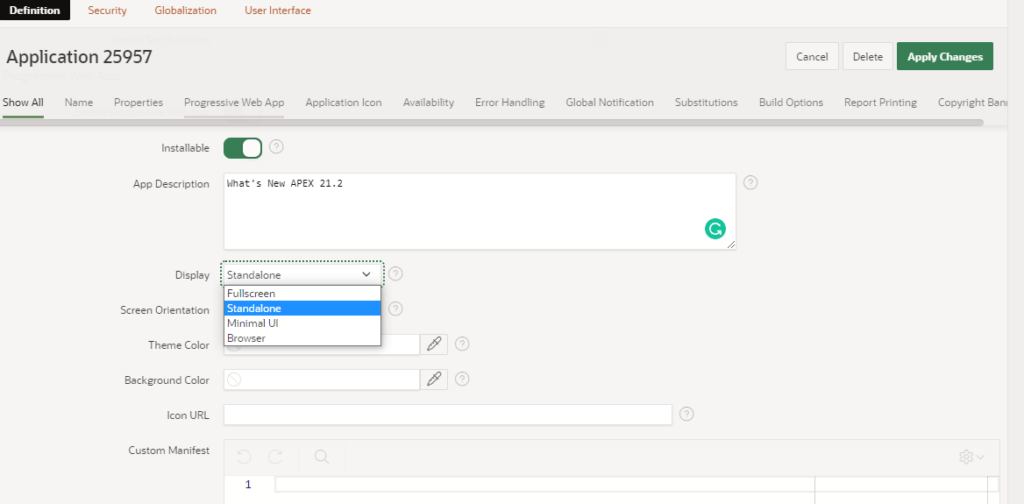
PWA setup
- GO to App definition
- Progressive Web App
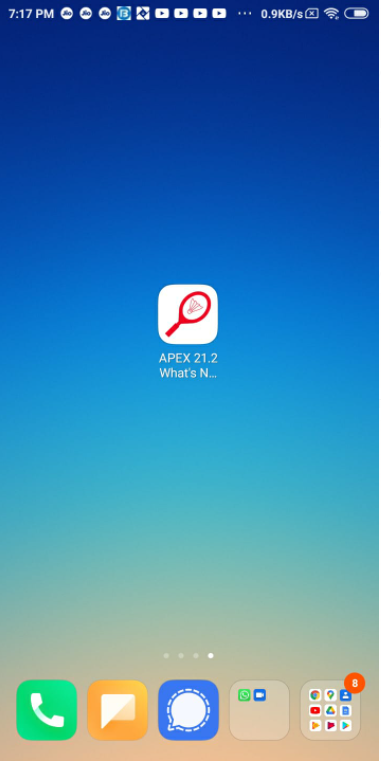
- Enable PWA/ Installable


NOTE: It’s installable on Android devices however my iphone is not allowing to install.

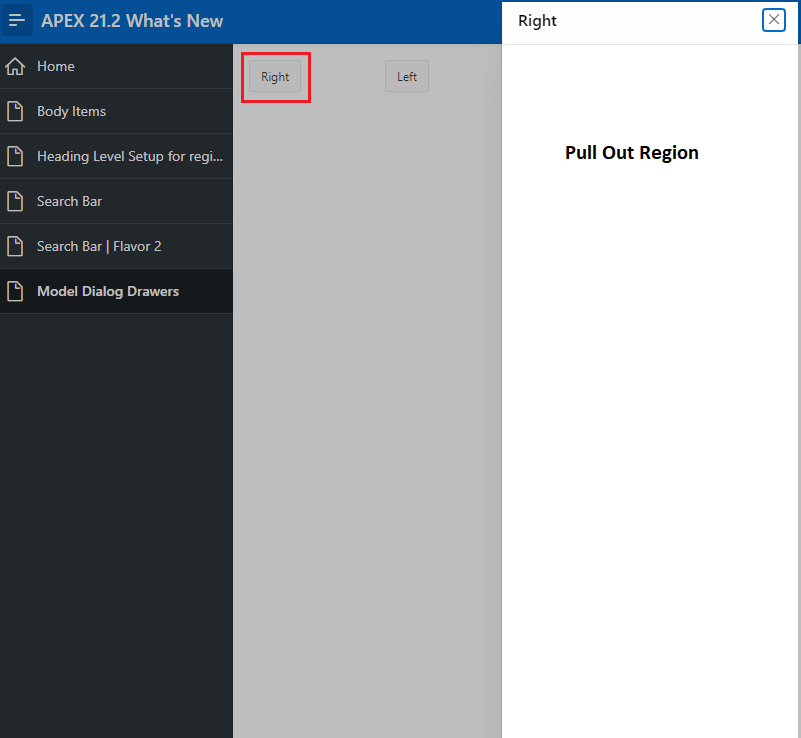
Modal Dialog Drawers
There is a new template to render both page and region modal dialogs that can slide in from the sides of your screen, maximizing screen real estate and providing an entirely new user experience for auxiliary actions.

Faceted Search Enhancements
- Multi-Value Facets Easily create facets for multi-value columns stored as a separated string or a JSON array.
- Additional UI Controls
- Accessibility Improvements
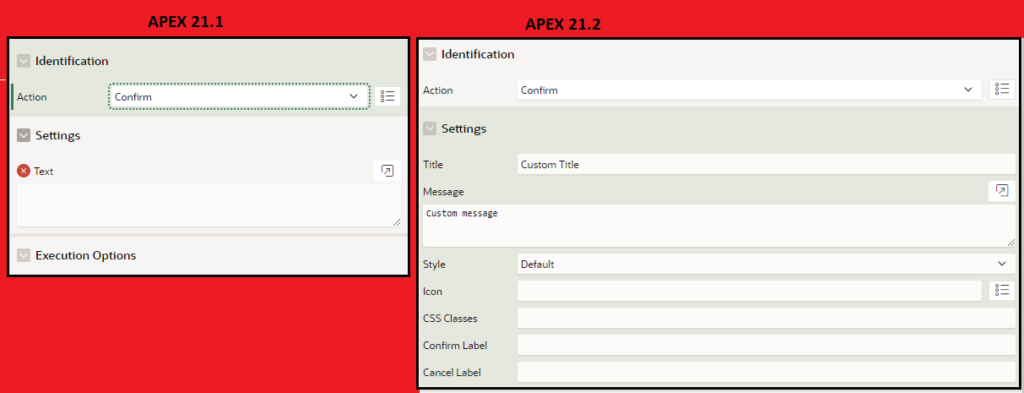
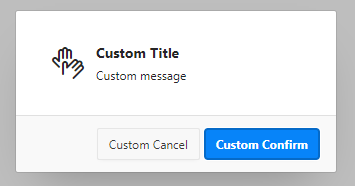
Updated Alert and Confirm Dialogs


- Custom Title
- Style declarative
- Default
- Information
- Warning
- Danger
- Success
- Icon
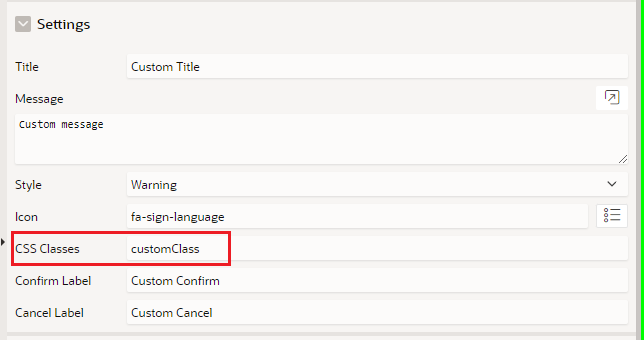
- CSS classes
- Confirm Label
- Cancel Label
Custom CSS using CSS classes.
.customClass{
background: cyan;
}

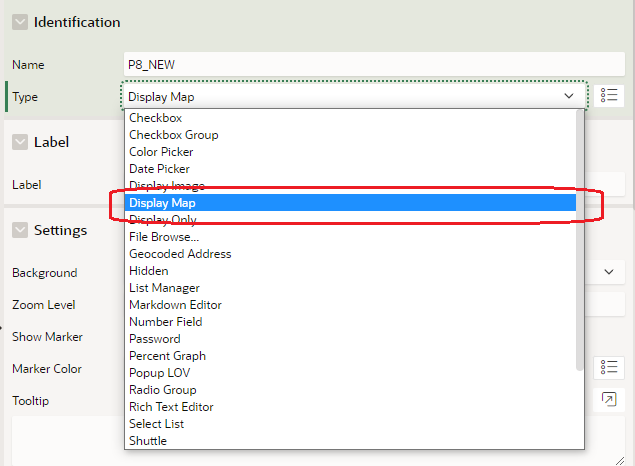
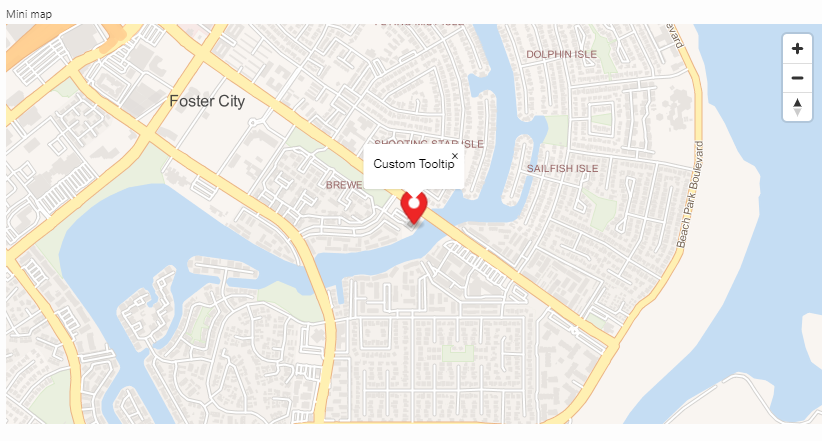
Geocoding and Map Items
Displays a map based on coordinates in GeoJSON point format.
Steps
- Create Page Item as display Map
- Choose map settings
- Add source (sample is below)
{"coordinates":[-122.26,37.55555],"type":"point"}

Demo User name: You Name To be continued….
