
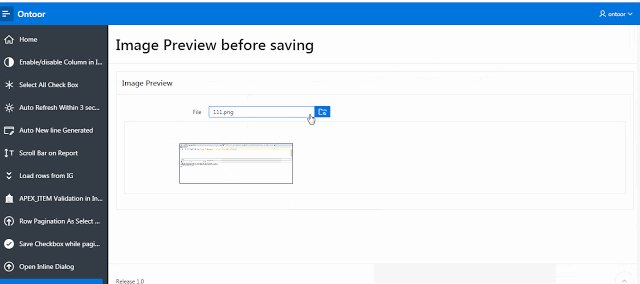
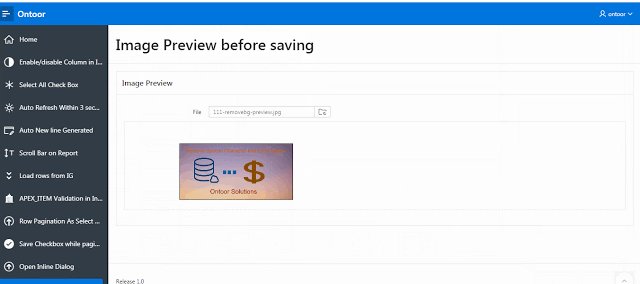
Sometimes we face the requirement like how to show the image before image upload. There are some easy steps to preview images before upload.
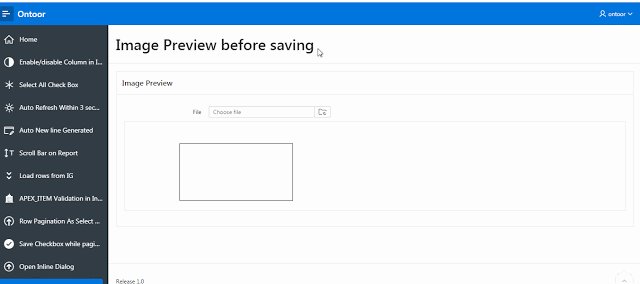
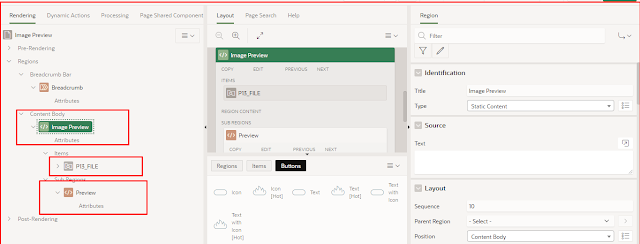
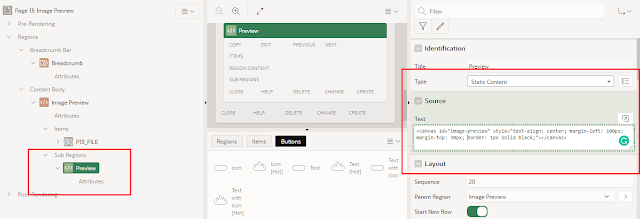
- Create a blank page with two region. One for file browse option and second is sub-region for showing images.

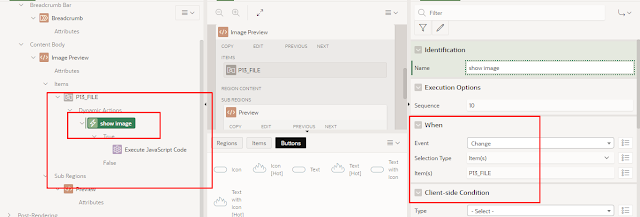
- Create a Page Item on change event dynamic action:
Event=>Change.
selection type=>button
Action=> Execute JavaScript Code

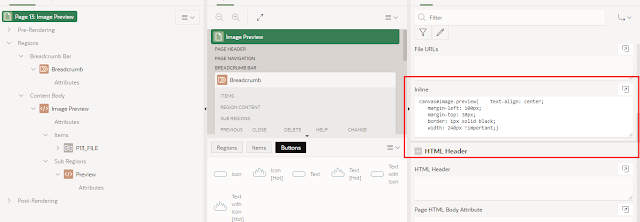
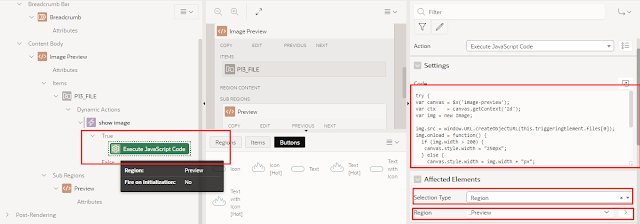
- Copy and paste the following code on Execute JavaScript code and also define affected elements in this solution as per screenshot.
try {
var canvas = $x('image-preview');
var ctx = canvas.getContext('2d');
var img = new Image;
img.src = window.URL.createObjectURL(this.triggeringElement.files[0]);
img.onload = function() {
if (img.width > 200) {
canvas.style.width = "250px";
} else {
canvas.style.width = img.width + "px";
}
canvas.width = img.width;
canvas.height = img.height;
ctx.drawImage(img, 0, 0);
$("#container-img-preview").show();
}
} catch (e) {
console.log(e);
}

- Copy and Paste below HTML code inside the second sub-region:
<canvas id="image-preview"
style="text-align: center;
margin-left: 100px;
margin-top: 30px;
border: 1px solid black;">
</canvas>

- Use below CSS for adjusting the height and width:
canvas#image-preview{
text-align: center;
margin-left: 100px;
margin-top: 30px;
border: 1px solid black;
width: 240px !important;
}