3 Ways to Select all checkbox In Classic or Interactive Report Oracle APEX

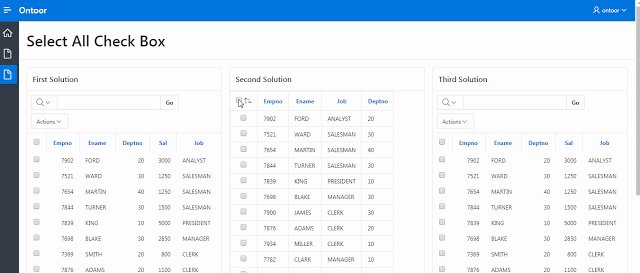
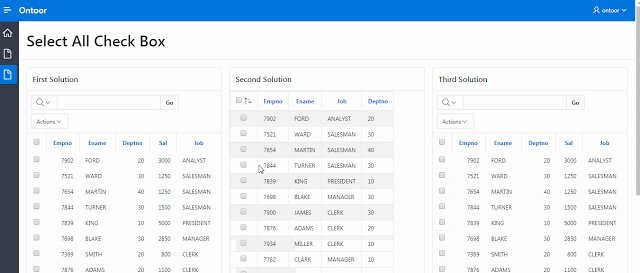
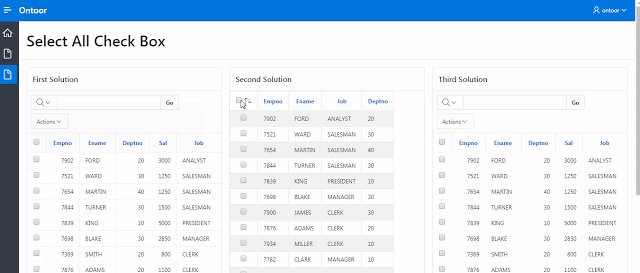
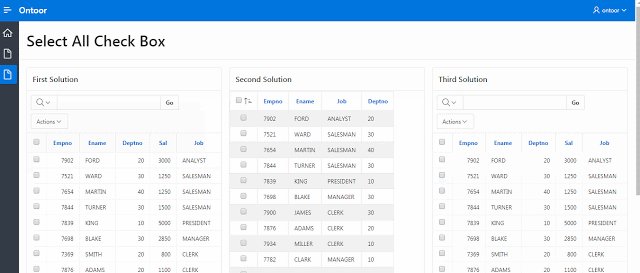
I have received a few emails regarding how to implement Select All checkbox in the column header. This functionality work if the user wants to process particular data as per his requirement. I will show you there is a three-way to select All checkbox In Classic or Interactive Report using jQuery.
First Solution:
- Create Classic or Interactive Report Oracle using following query:
SELECT APEX_ITEM.CHECKBOX2(1)"SELECT",
EMPNO,
ENAME,
JOB,
MGR,
HIREDATE,
SAL,
COMM,
DEPTNO
from EMP
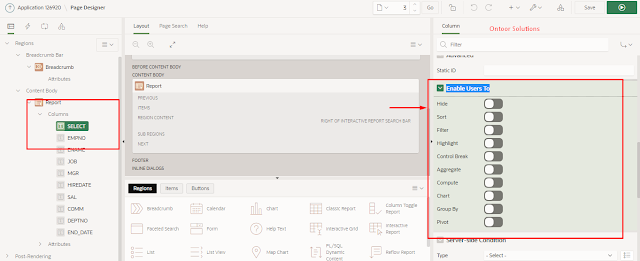
- Define column heading following HTML tag and disable all Users To action as per Screenshot.
<input type="checkbox" id="checkAll" >

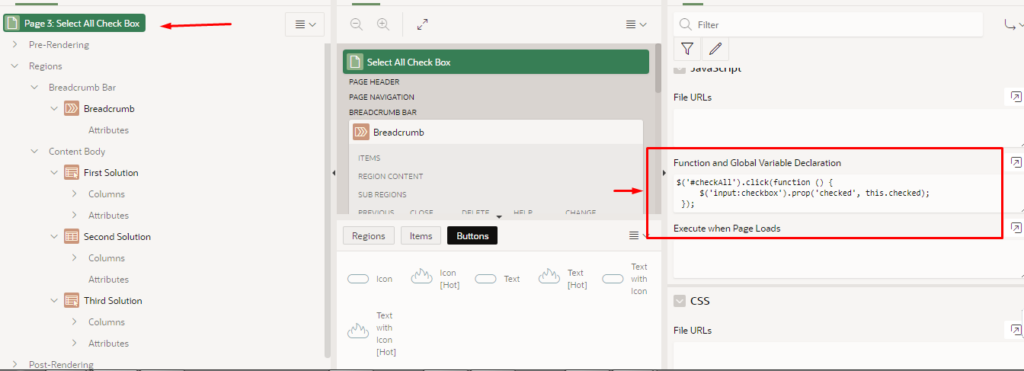
- Copy and Paste jQuery into the Function and Global Variable Declaration section.
$('#checkAll').click(function () {
$('input:checkbox').prop('checked', this.checked);
});

Second Solution:
- I am using classic Report for the same SQL query which is defined above for implementing another way to perform Select All checkbox in the Classic Report.
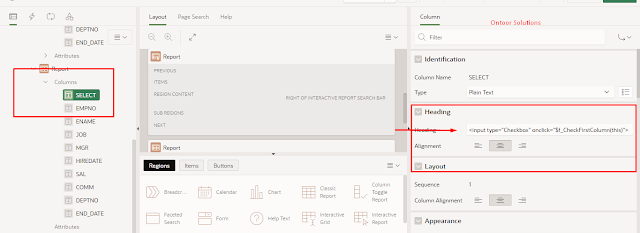
- Please Define the following HTML in the column header.
<input type="Checkbox" onclick="$f_CheckFirstColumn(this)">

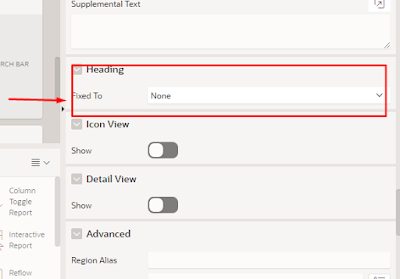
Note: If you are using an Interactive report then needs to do is to edit your interactive report’s Attributes and set its Heading’s “Fixed To” to “None”.

Third Solution:
- In the third solution, we are using dynamic action to select all. Define the report static Id is “myreport” and following HTML in the column header.
<input type="checkbox" id="checkAll" >
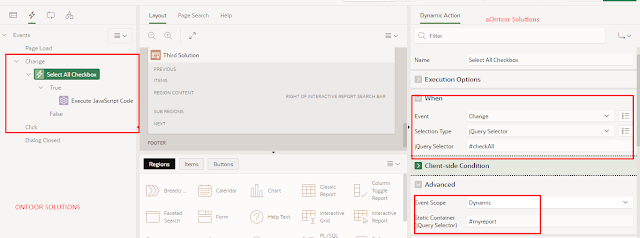
- Create dynamic action and follow these steps with screenshots:
Event = Change
Selection Type = jQuery Selector
jQuery Selector = #checkAll
Event Scope = Dynamic
Static Container (jQuery Selector)= #myreport

- Execute the following JavaScript Code:
True Action = Execute JavaScript Code
Fire On Page Load = OFF
if ($('#myreport #checkAll' ).is(':checked') ) {
$(' #myreport input[type=checkbox][name=f01]').prop('checked',true);
} else {
$('#myreport input[type=checkbox][name=f01]').prop('checked',false);
}