
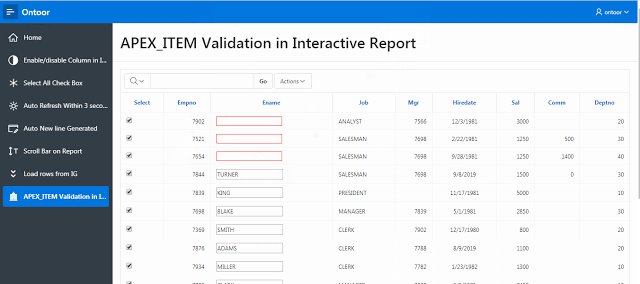
Today we will learn how to raise instant error on apex item in interactive/classic report. On those cases here I have a solution on how to raise an error during on change apex item if the item would be null. To demonstrate this example, I am using the EMP table for the interactive Report.
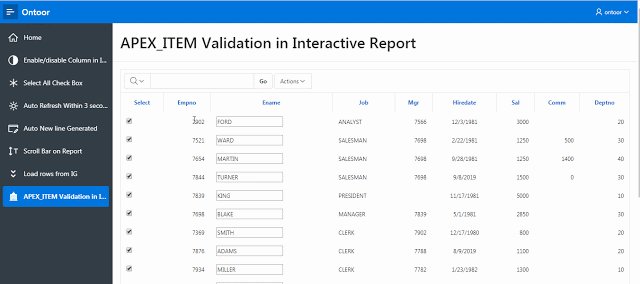
- Create an Interactive Report Using the following Query and Go to “ENAME” column attribute in the Property Editor and define ‘Escape special characters’ is OFF.
SELECT APEX_ITEM.checkbox2 (p_idx => 1,
p_value => empno,
p_item_id => 'f01_' || empno || '',
p_attributes => 'checked')
|| APEX_ITEM.hidden (10, empno)
"SELECT",
empno,
APEX_ITEM.text (p_idx => 2,
p_value => ename,
p_item_id => 'f02_' || empno || '')
ename,
job,
mgr,
hiredate,
sal,
comm,
deptno
FROM emp
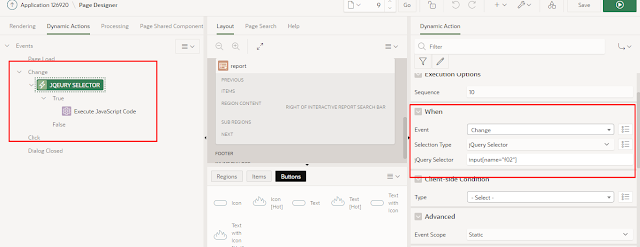
ORDER BY ROWNUM- Create Dynamic action on change event on an interactive report column.

* Eevent : Change;
* Selection Type : JQuery Selector;
* JQuery Selector : select[name="f02"];
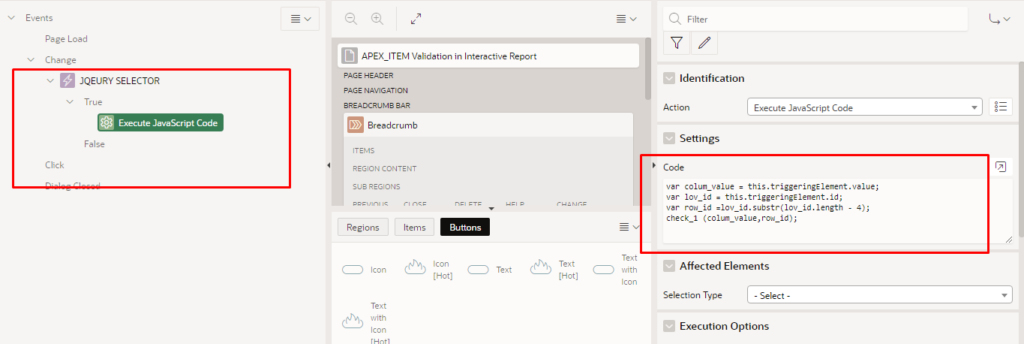
- Inside the change dynamic action, you will execute following javaScript Code and specify the action fires on initialization off :
var colum_value = this.triggeringElement.value;
var lov_id = this.triggeringElement.id;
var row_id = lov_id.substr(lov_id.length - 4);
check_1(colum_value, row_id);

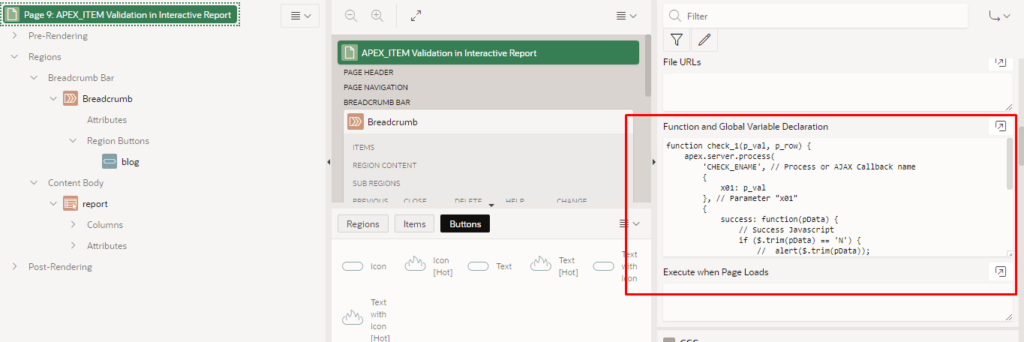
- Copy and Paste Following JavaScript Code in Function and Global Variable Declaration:
function check_1(p_val, p_row) {
apex.server.process(
'CHECK_ENAME', // Process or AJAX Callback name
{
x01: p_val
}, // Parameter "x01"
{
success: function(pData) {
// Success Javascript
if ($.trim(pData) == 'N') {
// alert($.trim(pData));
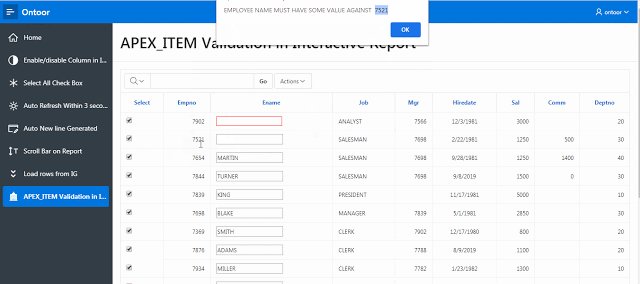
$("input#f02_" + p_row).addClass("intro");
$("input#f02_" + p_row).focus();
apex.event.trigger(document, "input#f02_" + p_row);
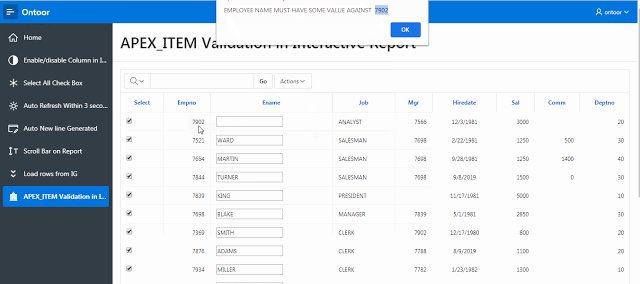
alert('EMPLOYEE NAME MUST HAVE SOME VALUE AGAINST ' + p_row);
} else {
$("input#f02_" + p_row).removeClass("intro");
}
},
dataType: "text" // Response type (here: plain text)
}
);
}
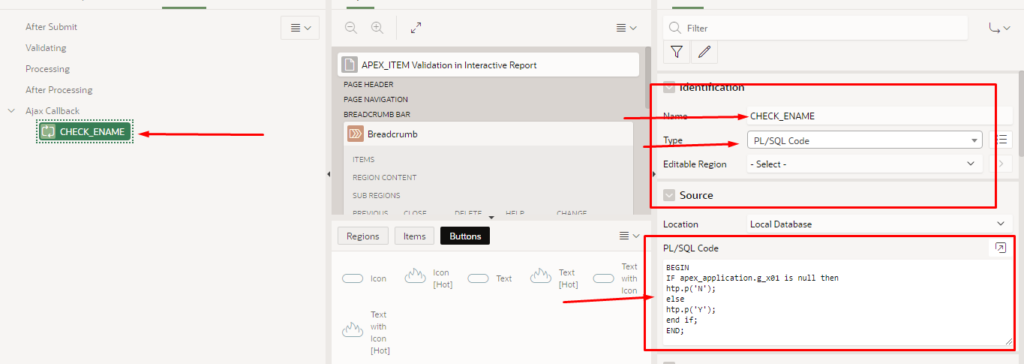
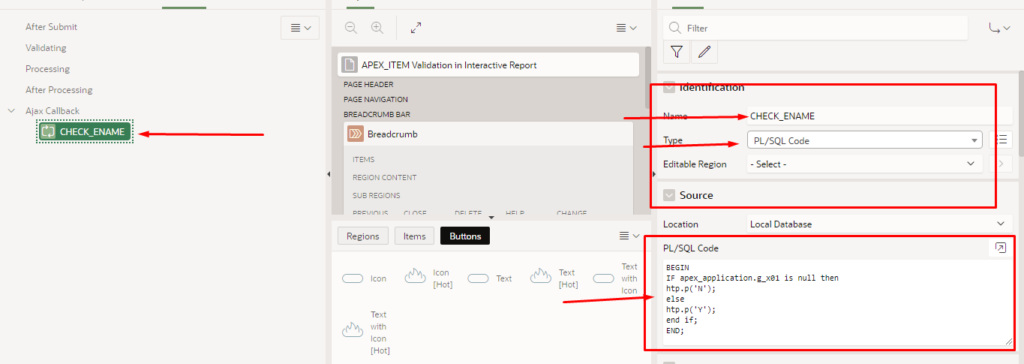
- Create an Ajax Call Back Process with the name “CHECK_ENAME” with the following Code.
BEGIN
IF APEX_APPLICATION.g_x01 IS NULL
THEN
HTP.p ('N');
ELSE
HTP.p ('Y');
END IF;
END;
- Copy and Paste bellow CSS in Inline Section:
.intro {
position: relative;
display: inline-block;
color: red;
border: 1px solid;
}