How to add Auto Increment line number on Add Row button in interactive grid Oracle APEX.

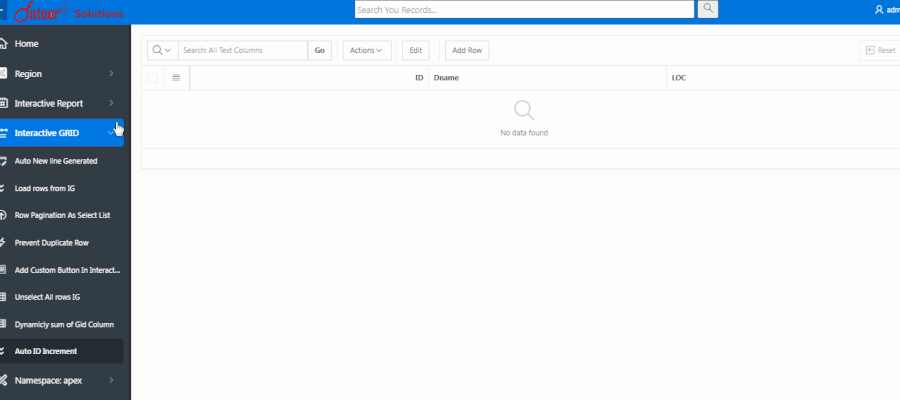
In Oracle APEX, Interactive Grids provide a powerful way to interact with and manipulate data. One common requirement is to display a dynamic row number for each record in the grid. This article demonstrates how to achieve this using a combination of a global JavaScript variable and a Dynamic Action.
Solution 1.
- Step 1: Declare a Global JavaScript Variable
Firstly, declare a global JavaScript variable to store the row number. Open your APEX page in Page Designer and navigate to the “JavaScript” section.
var i = 0;
This variable (i) will be used to dynamically increment the row number.Next, create a Dynamic Action to handle the incrementing of the row number and updating the “ID” column. Follow these steps:
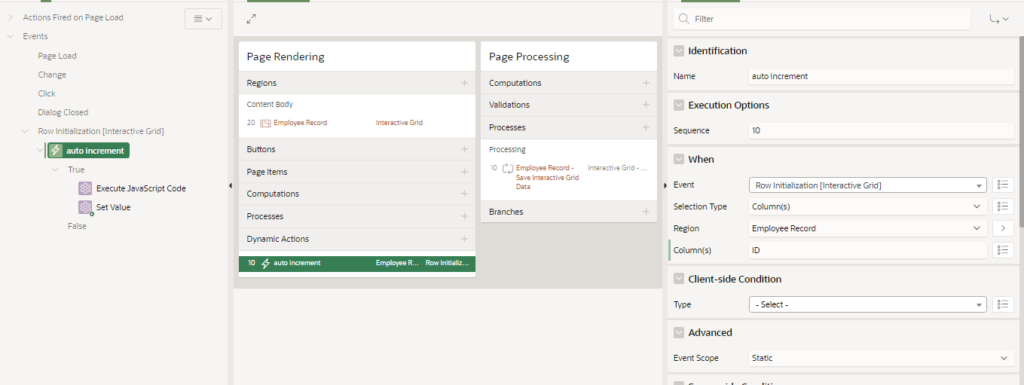
- Event: Custom
- Custom Event:
Row Initialization[Interactive Grid] - Selection Type: Columns
- Columns: ID
- Custom Event:
- Action 1: Execute JavaScript Code
- Code:

i += 1;
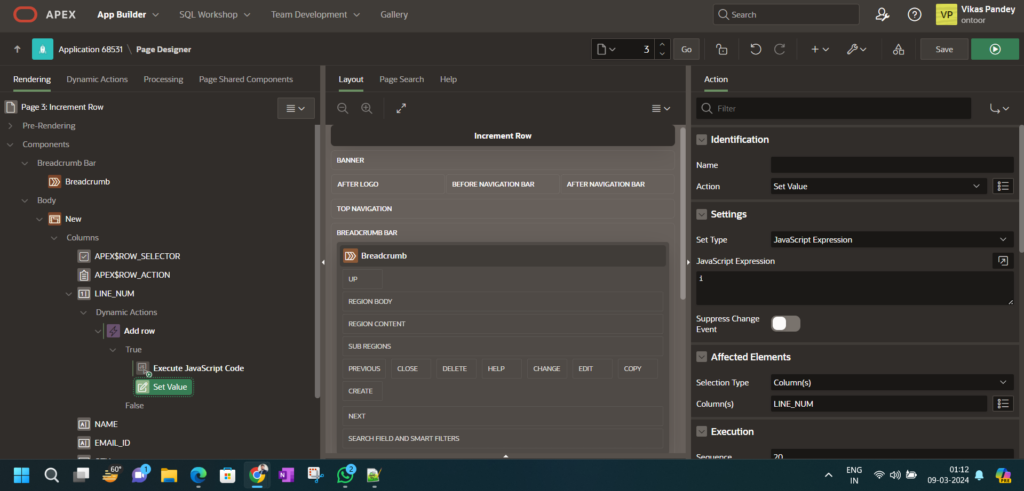
This code increments the global variable (i) every time the Interactive Grid is refreshed.Action 2: Set Value
- Set Type: JavaScript Expression
- JavaScript Expression:
i - Affected Elements: ID column
iSolutions 2.
- Event: Custom
- Custom Event:
Row Initialization[Interactive Grid] - Selection Type: Columns
- Columns: ID
- Custom Event:
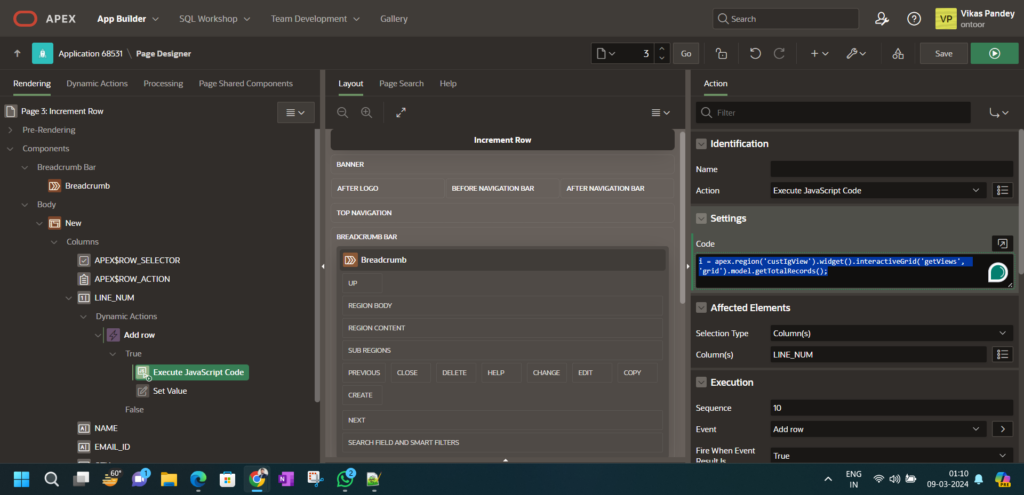
- Action 1: Execute JavaScript Code
- Code: i = apex.region(‘custIgView’).widget().interactiveGrid(‘getViews’, ‘grid’).model.getTotalRecords();

Action 2: Set Value
- Set Type: JavaScript Expression
- JavaScript Expression:
i - Affected Elements: ID column
i
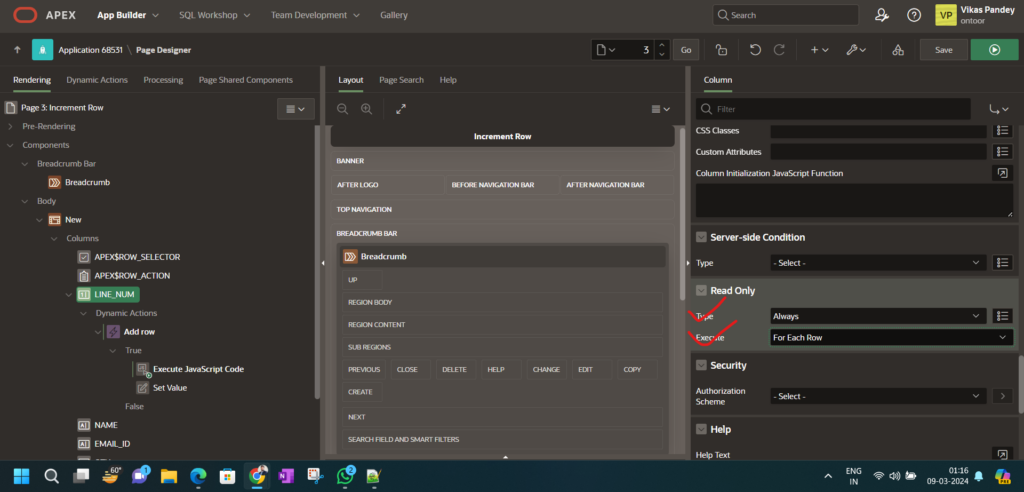
Note: Make that column as Read only- always