
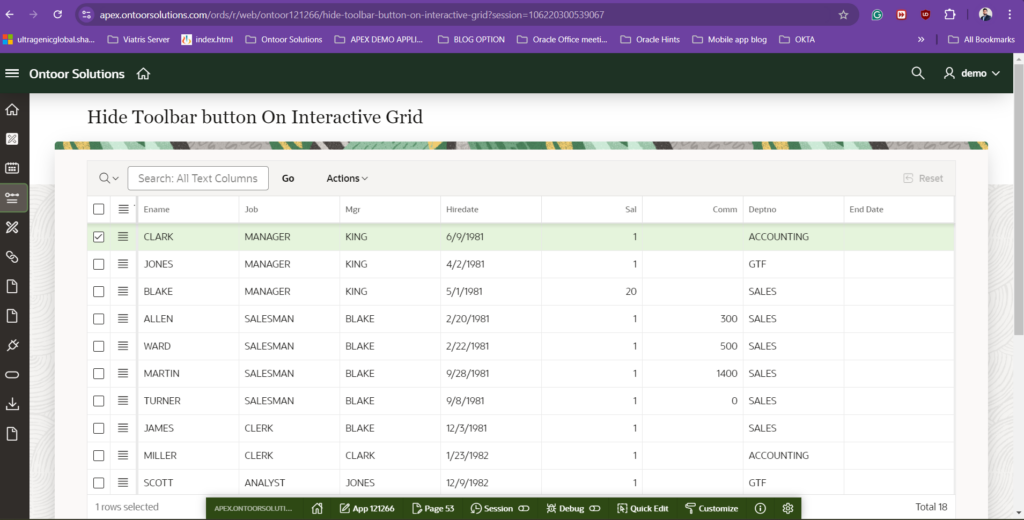
Interactive Grids (IGs) in Oracle APEX provide a robust and flexible way to manage and edit data. However, there may be situations where you want to customize the toolbar to better fit your application’s needs. One common customization is hiding the toolbar button while preserving other functionalities. In this blog post, we’ll explore why you might want to hide the edit, Save, Add Row button and how to accomplish this effectively.
Why Hide the Toolbar Button?
There are several reasons you might want to hide the edit button in an Interactive Grid:
- User Permissions: To restrict editing capabilities for certain users while still allowing them to view data.
- UI Simplification: To streamline the user interface by removing unnecessary or redundant buttons, making the application more intuitive.
- Conditional Features: To show the edit option only under specific conditions, based on the data or application state.
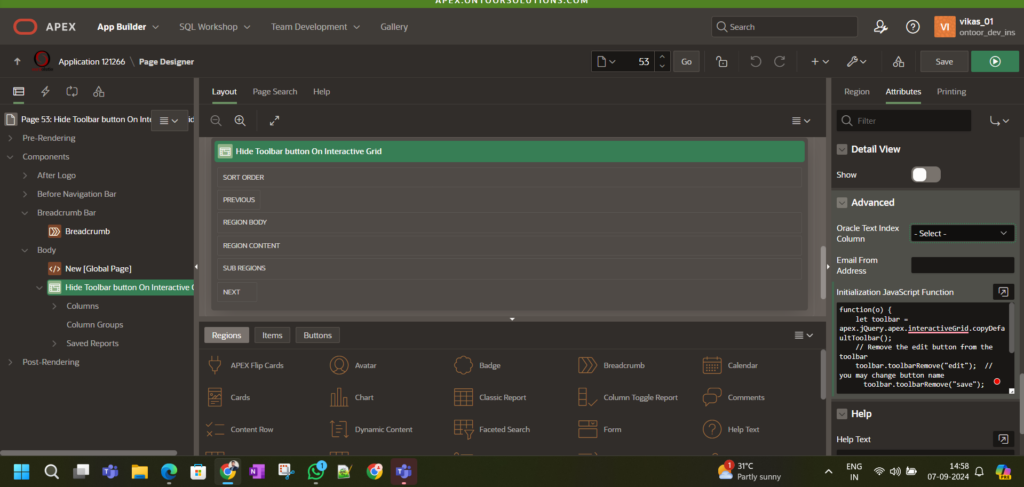
1. Modify Toolbar Configuration During Initialization
To completely remove one or more buttons from the toolbar, you can use JavaScript to customize the toolbar configuration during the Interactive Grid’s initialization. This method ensures that the buttons you want to hide are removed from the toolbar.
Here’s a code snippet that demonstrates how to remove specific buttons:
function(o) {
let toolbar = apex.jQuery.apex.interactiveGrid.copyDefaultToolbar();
// Remove the edit button from the toolbar
toolbar.toolbarRemove("edit"); // you may change button name
toolbar.toolbarRemove("save");
toolbar.toolbarRemove("selection-add-row");
// Update the toolbar data
o.toolbarData = toolbar;
return o;
}