
In some cases, we need to refresh our page within time or second so I will show you 3 ways to refresh your oracle apex page within a specific time.
First Solution:
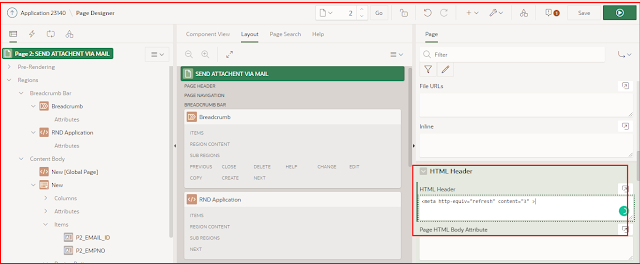
- Copy and paste following HTML code to your page in HTML header Section.
<meta http-equiv="refresh" content="3" >
Second Solution:
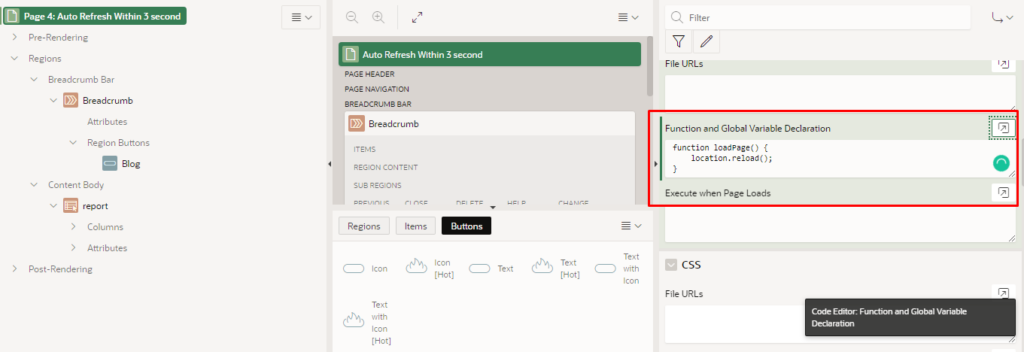
- Copy and Paste the following code to your page in Function and Global Variable Declaration.
setTimeout("location.reload(true);", 3000);Third Solution: setTimeout
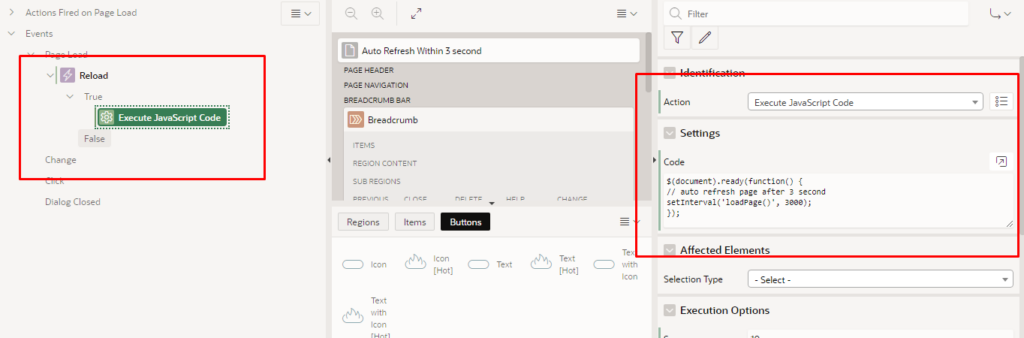
- First Create a dynamic action on the page load and paste the following code:
$(document).ready(function() {
// auto refresh page after 3 second
setInterval('loadPage()', 3000);
});

- Copy and Paste the following code to your page in Function and Global Variable Declaration.
function loadPage() {
location.reload();
}