
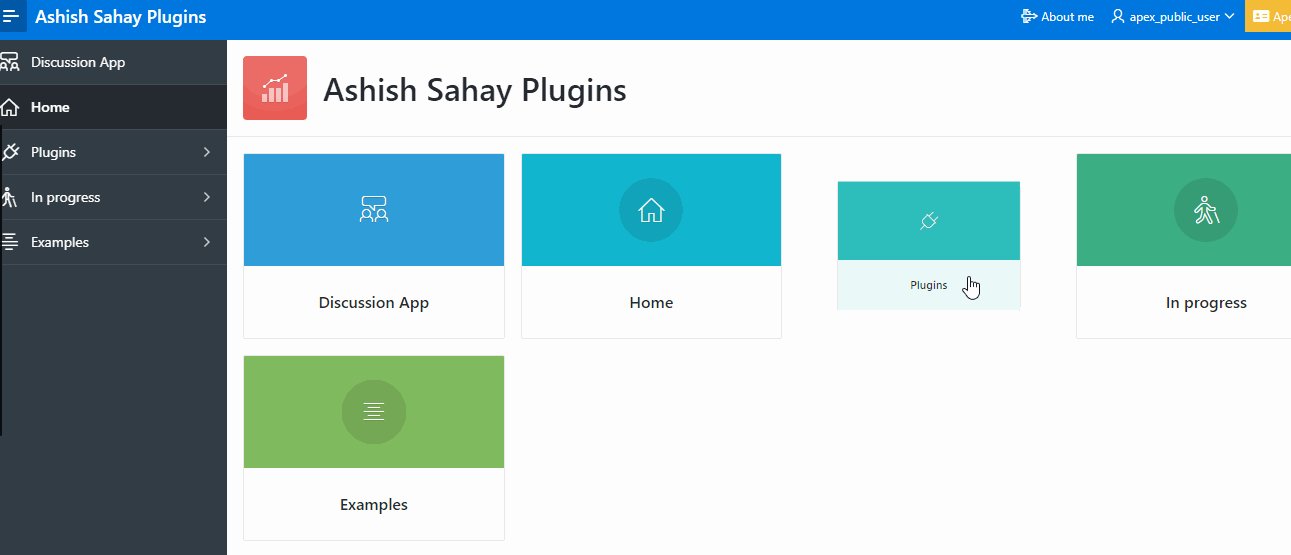
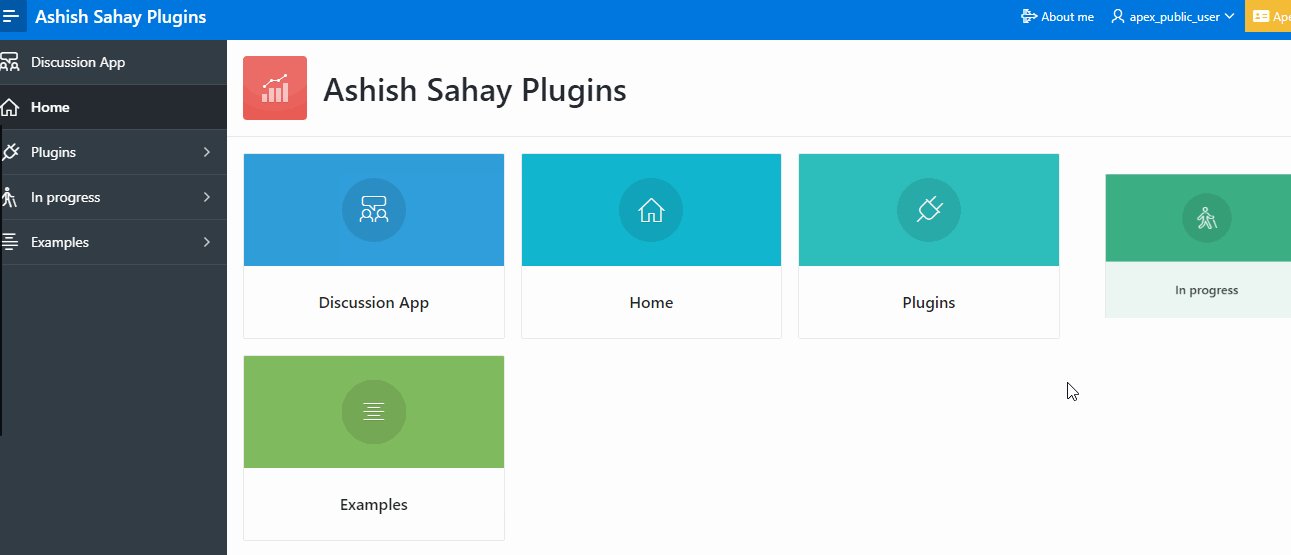
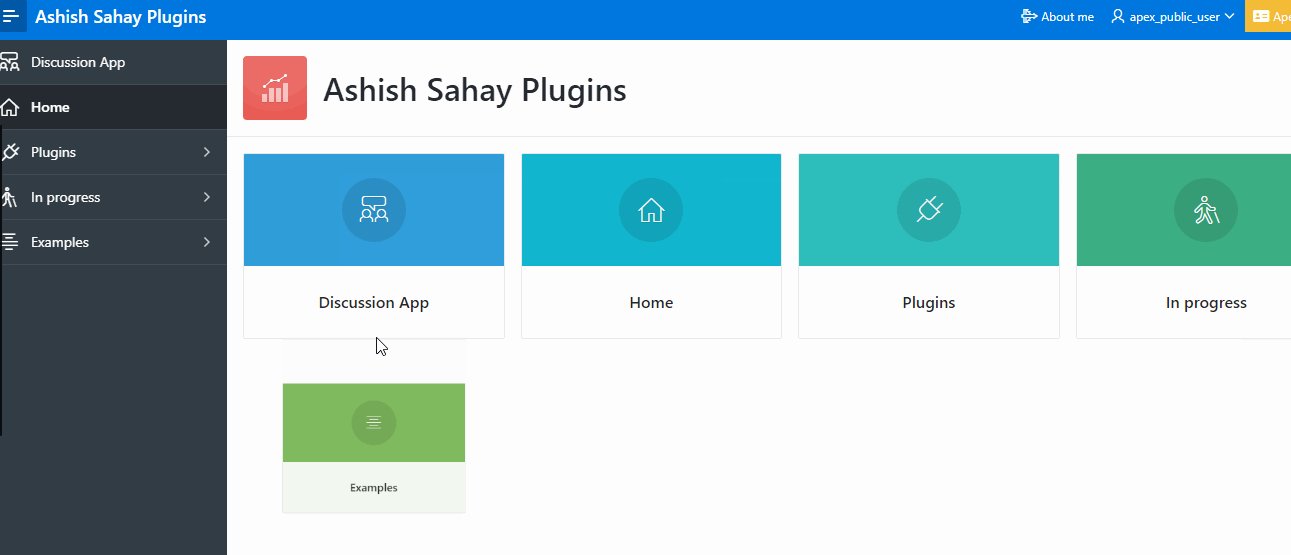
To scale out the classic report cards on hover we need to put below two lines of code.
- Scale-out
.t-Cards .t-Cards-item .t-Card:hover {
transform: scale(0.7);
z-index:99;
}- Scale in
.t-Cards .t-Cards-item .t-Card:hover {
transform: scale(1.4);
z-index:99;
}
- Card Icon scale with the transition
.t-Cards .t-Cards-item .t-Card .t-Icon {
transition: all .2s ease-in-out;
}
.t-Cards .t-Cards-item .t-Card .t-Icon:hover {
transform: scale(1.5);
z-index:99;
}