How to create sticky header using CSS?

To create sticky menu we need to make sure the div must be at the top of the page and stays there when page gets scroll.
How do we do that?
- Make div Position Fixed
- Define position from TOP.
position:fixed;
top:0px;
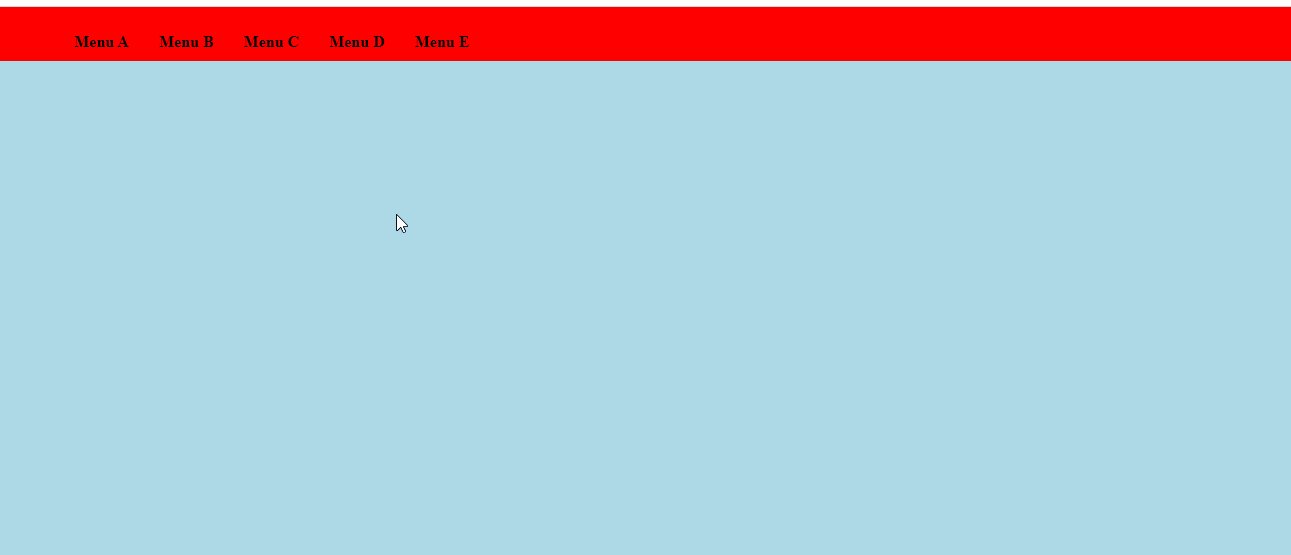
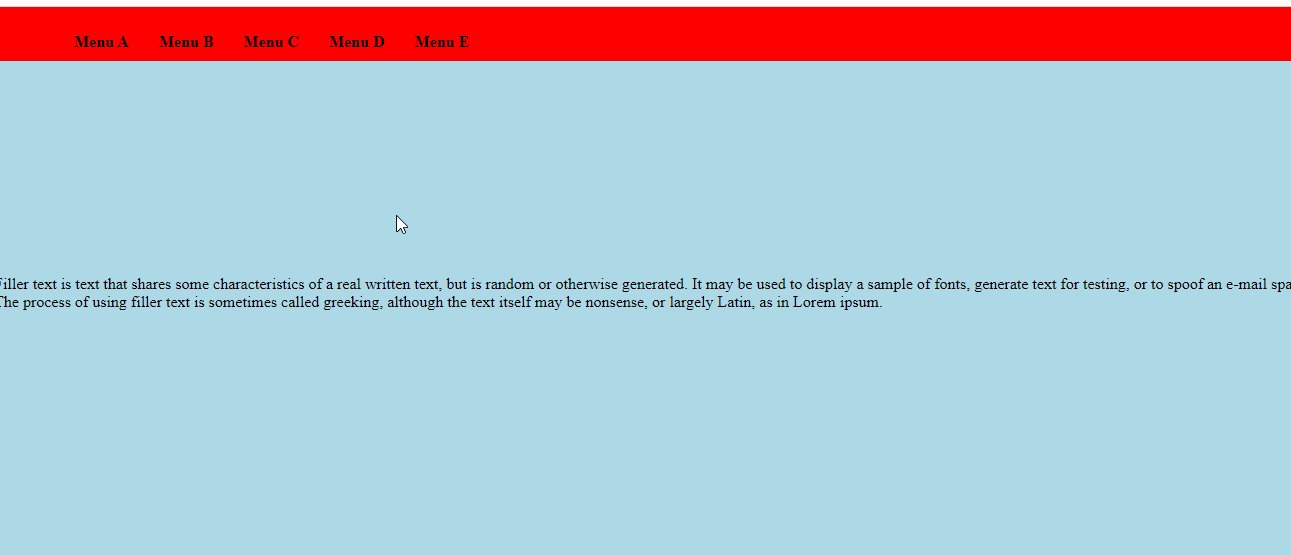
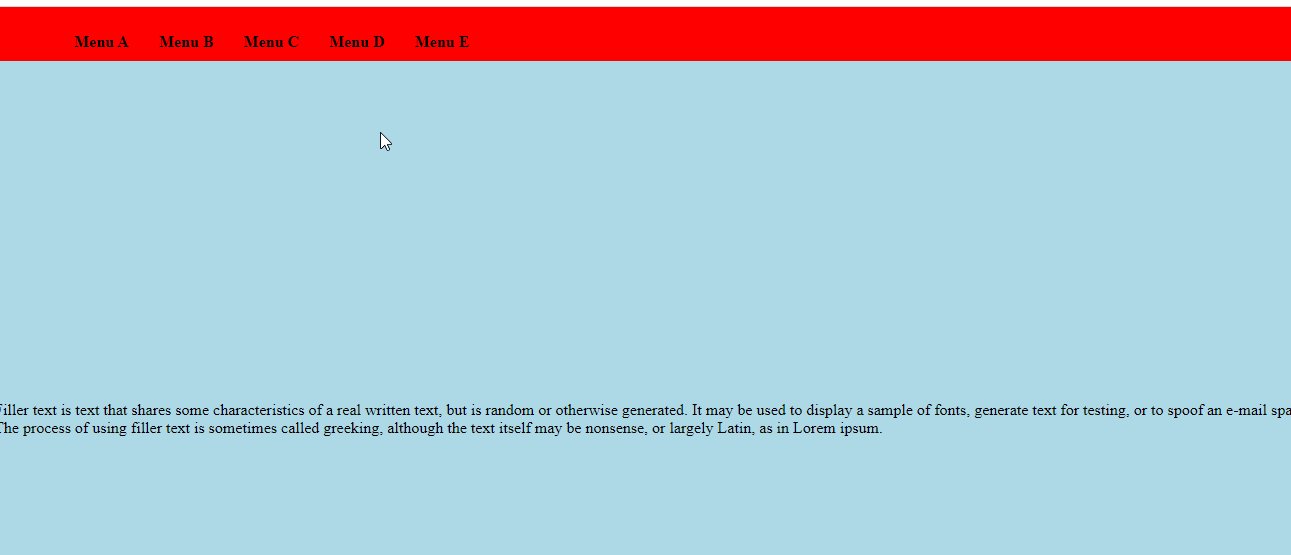
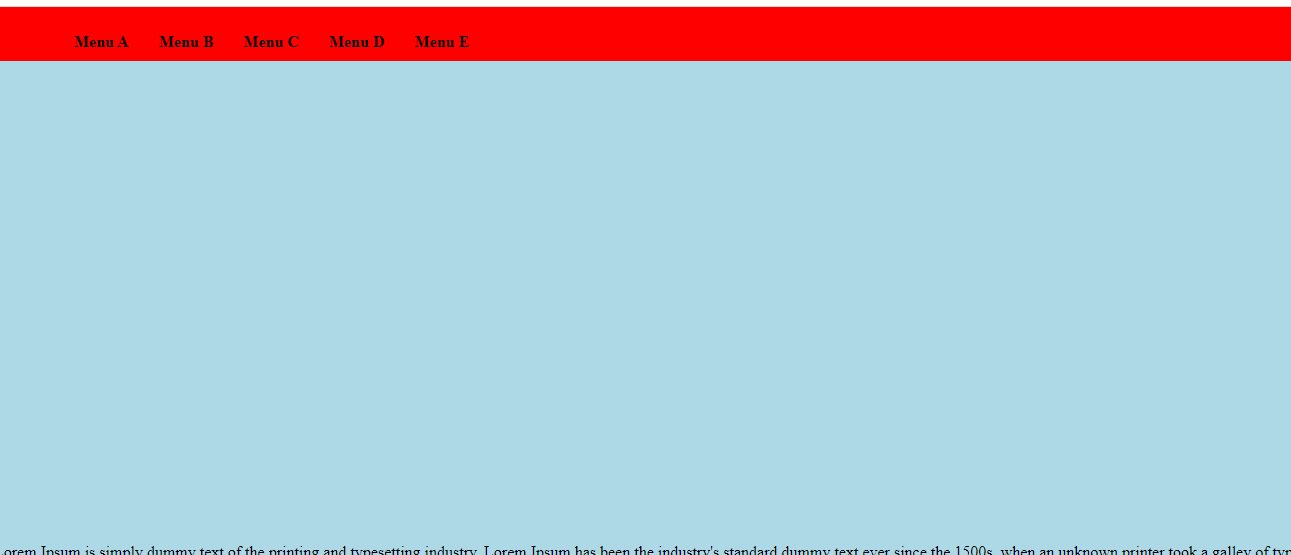
Let’s check the full example below
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<style>
body{
margin:0px;
}
#sticky {
position:fixed;
top:0px;
display:block;
width:100%;
background: red;
padding: 10px;
font-weight:bold;
}
div#sticky ul {
list-style-type: none;
}
div#sticky ul li{
float: left;
padding-left: 30px;
}
</style>
</head>
<body>
<div id="sticky">
<ul>
<li>Menu A</li>
<li>Menu B</li>
<li>Menu C</li>
<li>Menu D</li>
<li>Menu E</li>
</ul>
</div>
<div style=" margin-top: 400px;">
Filler text is text that shares some characteristics of a real written text, but is random or otherwise
generated. It may be used to display a sample of fonts, generate text for testing,or to spoof an e-mail
spam filter. The process of using filler text is sometimes called greeking, although the text itself
may be nonsense, or largely Latin, as in Lorem ipsum.
</div>
<div style=" margin-top: 600px;">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the
industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and
scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap
into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the
release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing
software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
<div style=" margin-top: 800px;">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the
industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and
scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap
into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the
release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing
software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
</body>
</html>