MarkDown Column support in Classic report in Oracle APEX 20.1

As we have been using Markdown editor item from APEX 19.2. It’s embedded with great features . Now we have the markdown Editor item compatible with classic reports in APEX 20.1.
Let’s have a walk through-
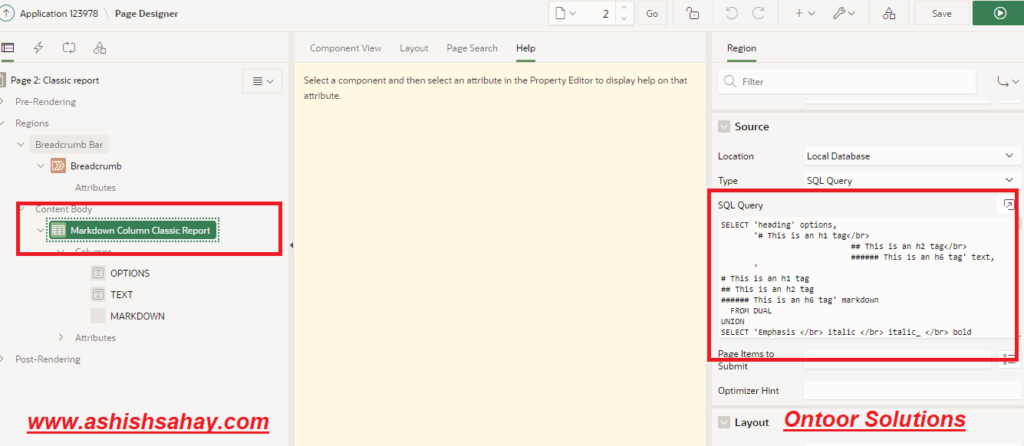
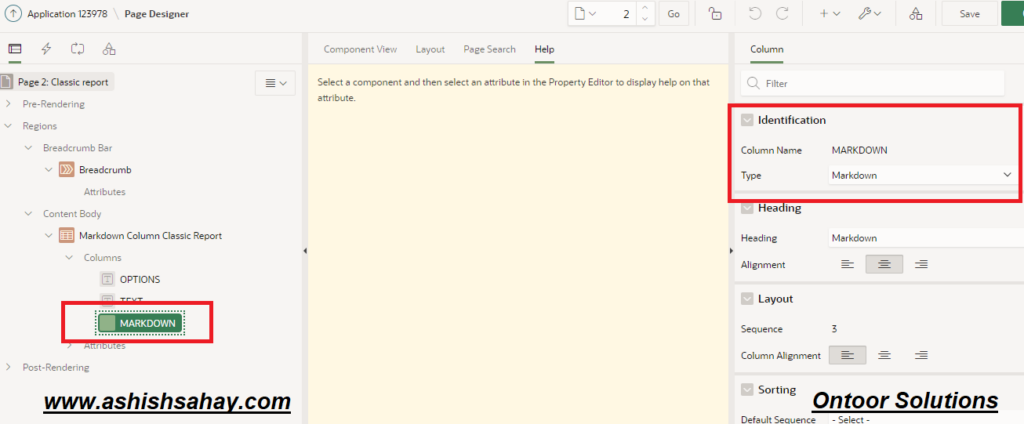
We need to create a Classic report with markdown column.


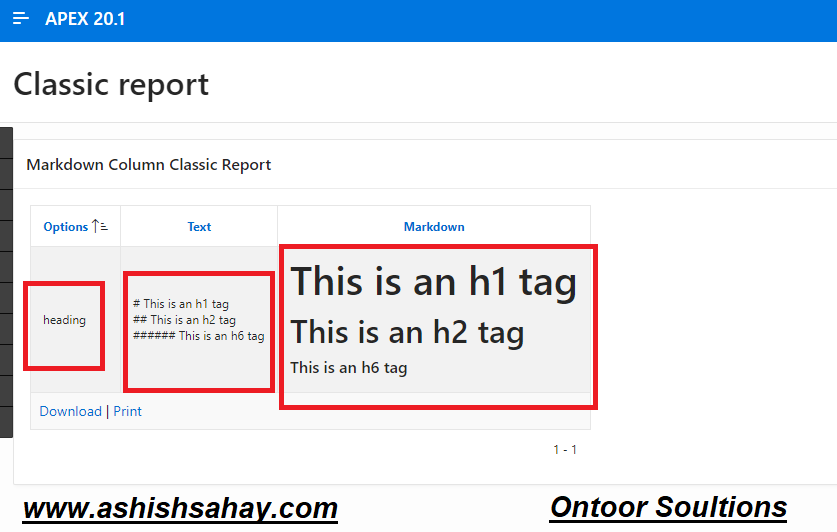
Headers
- Syntax:
# This is an <h1> tag
## This is an <h2> tag
###### This is an <h6> tag
Query:
SELECT
'
# This is an h1 tag
## This is an h2 tag
###### This is an h6 tag' markdown
FROM DUALPreview

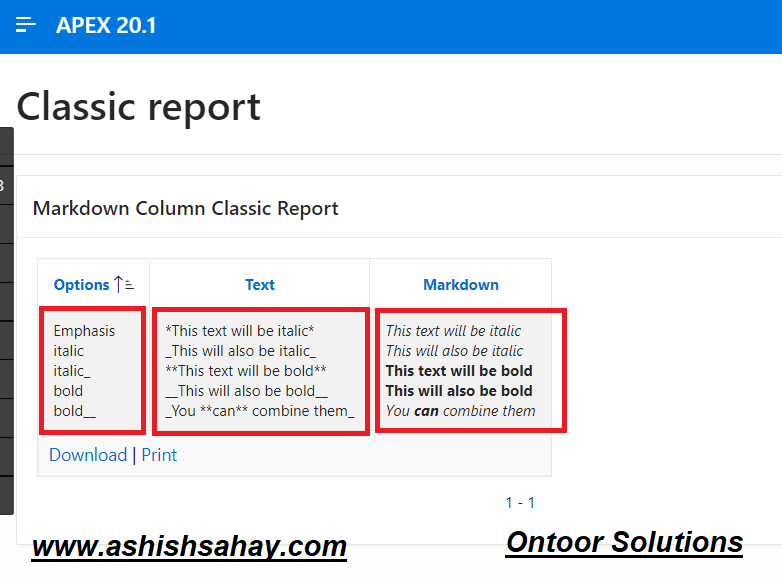
Emphasis
- Syntax:
*This text will be italic*
_This will also be italic_
**This text will be bold**
__This will also be bold__
_You **can** combine them_
Query:
SELECT
'*This text will be italic*</br>
_This will also be italic_</br>
**This text will be bold**</br>
__This will also be bold__</br>
_You **can** combine them_' markdown
FROM DUAL
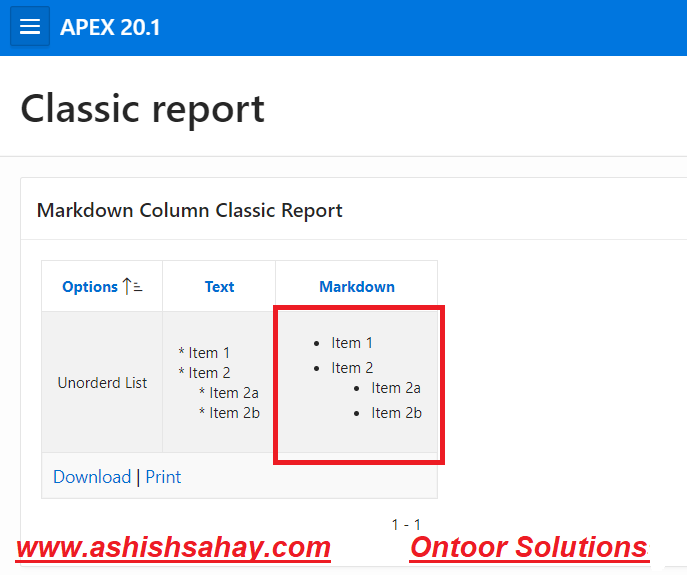
Unordered List
- Syntax:
* Item 1
* Item 2
* Item 2a
* Item 2b
Query:
SELECT
'* Item 1
* Item 2
* Item 2a
* Item 2b' markdown
FROM DUAL
Preview

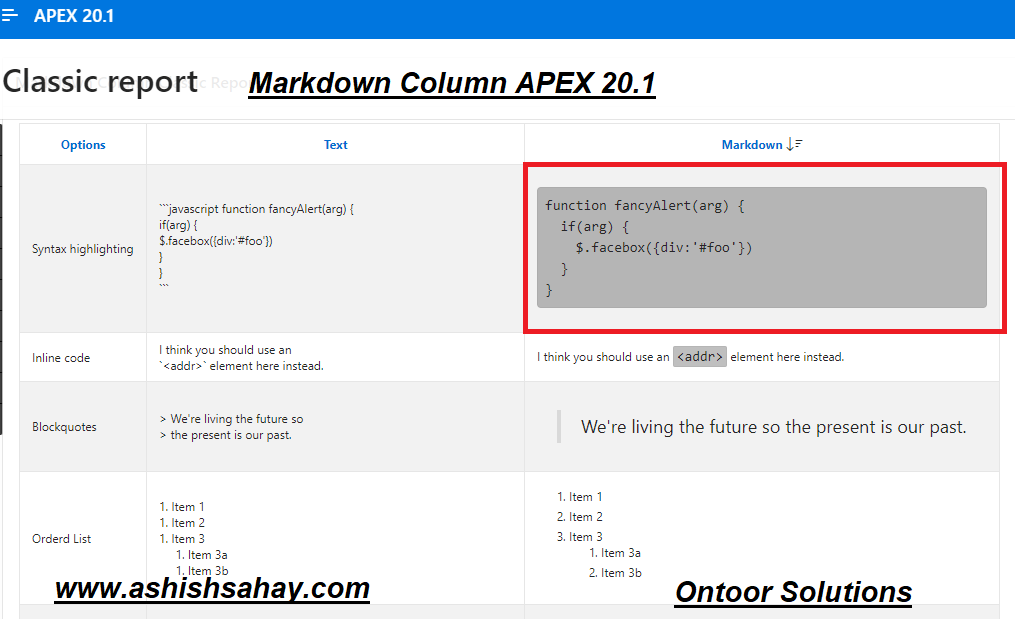
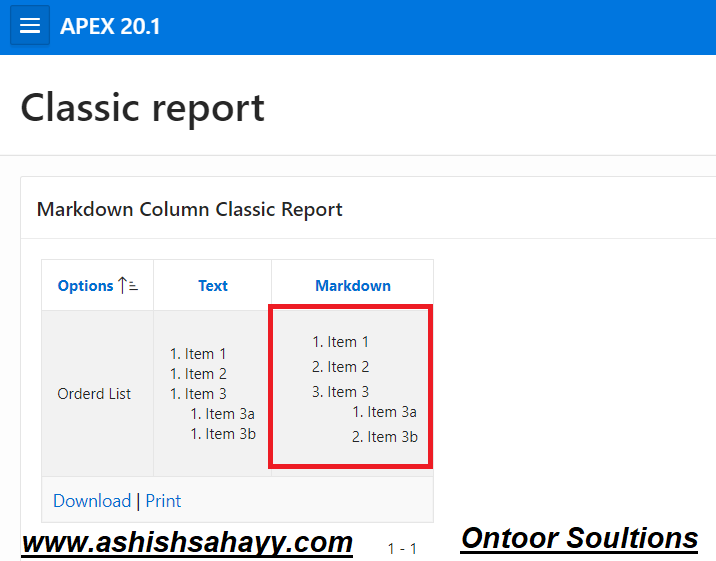
Ordered List
- Syntax:
1. Item 1
1. Item 2
1. Item 3
1. Item 3a
1. Item 3b
Query:
SELECT
'1. Item 1
1. Item 2
1. Item 3
1. Item 3a
1. Item 3b' markdown
FROM DUAL
Preview

Images
- Syntax:
</br>
Format: 
Query:
SELECT
'
![Blog Logo]
(https://1.bp.blogspot.com/-o7OPlwezDbI/Xl6giMUQSZI/AAAAAAAAdcQ/0k-lFF7lmtYYf0pWjKx7eOc8YPGpmj3CQCK4BGAYYCw/s1600/small.png)
Format: '
markdown
FROM DUAL
Preview 
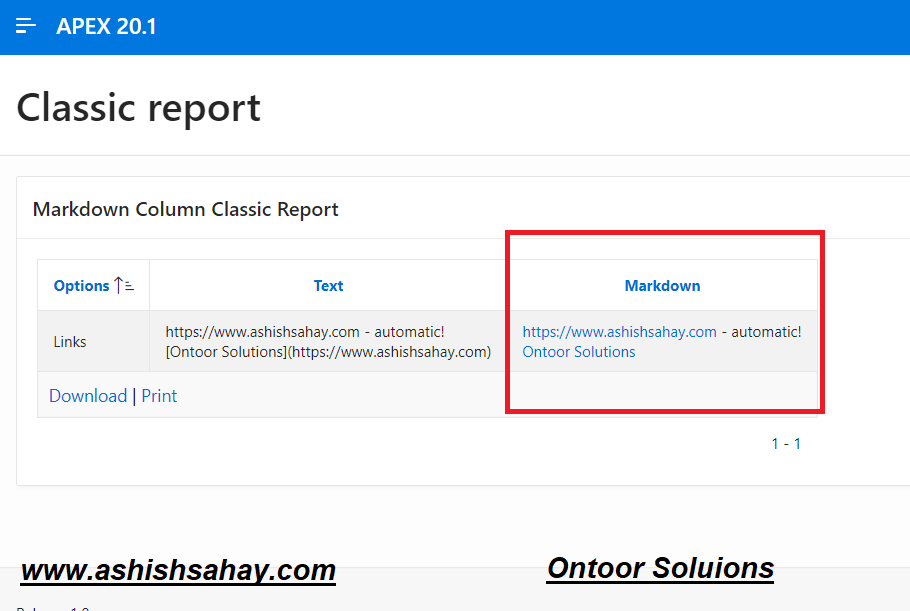
Links
- Syntax:
https://www.ashishsahay.com - automatic!
[Ontoor Solutions](https://www.ashishsahay.com)
Query:
SELECT
'https://www.ashishsahay.com - automatic!</br>
[Ontoor Solutions](https://www.ashishsahay.com)'
markdown
FROM DUALPreview

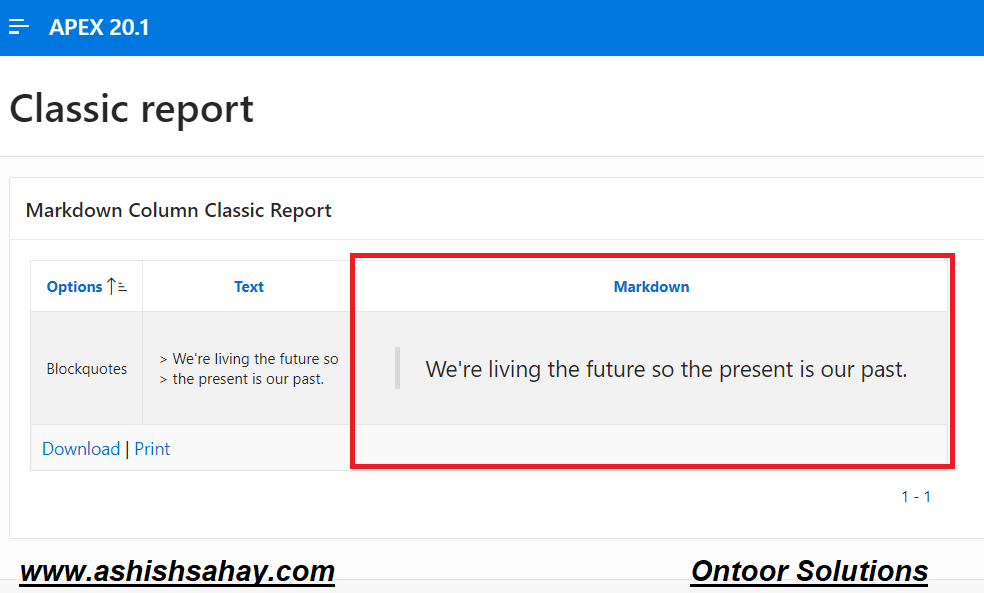
Blockquotes
- Syntax:
As Kanye West said:
> We're living the future so
> the present is our past.
Query:
SELECT
'> We''re living the future so
> the present is our past.'
markdown
FROM DUAL
Preview

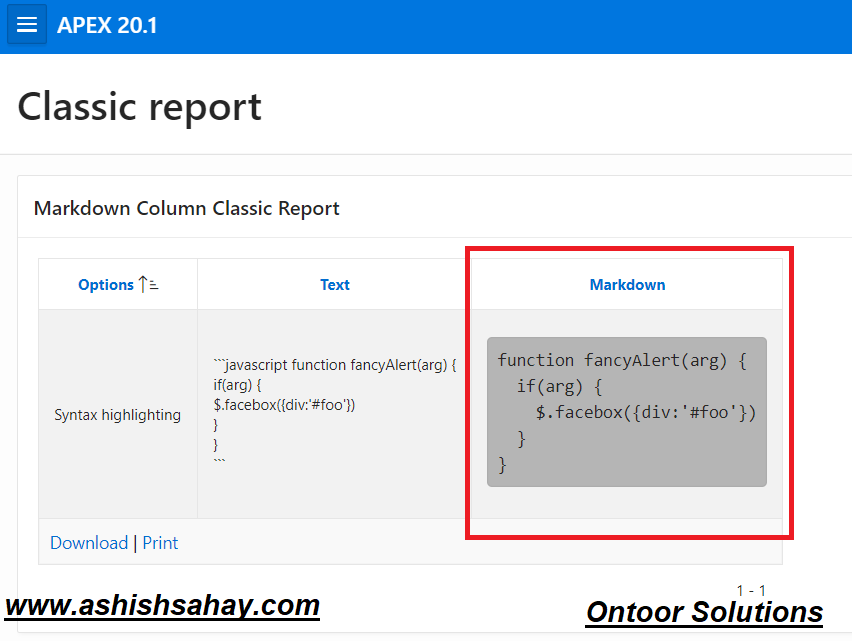
Syntax highlighting
- Syntax:
function fancyAlert(arg) {
if(arg) {
$.facebox({div:'#foo'})
}
}Query:
SELECT
'```javascript
function fancyAlert(arg) {
if(arg) {
$.facebox({div:''#foo''})
}
}
```' markdown
FROM DUALPreview

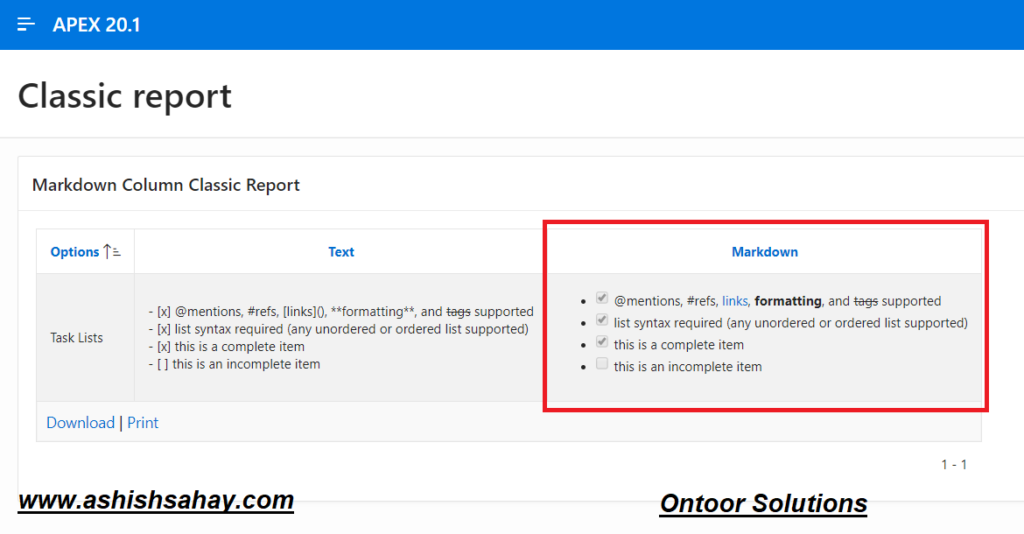
Task Lists
- Syntax:
- [x] @mentions, #refs, [links](), **formatting**, and <del>tags</del> supported
- [x] list syntax required (any unordered or ordered list supported)
- [x] this is a complete item
- [ ] this is an incomplete item
Query:
SELECT
'- [x] @mentions, #refs, [links](), **formatting**, and <del>tags</del> supported
- [x] list syntax required (any unordered or ordered list supported)
- [x] this is a complete item
- [ ] this is an incomplete item'
markdown
FROM DUALPreview

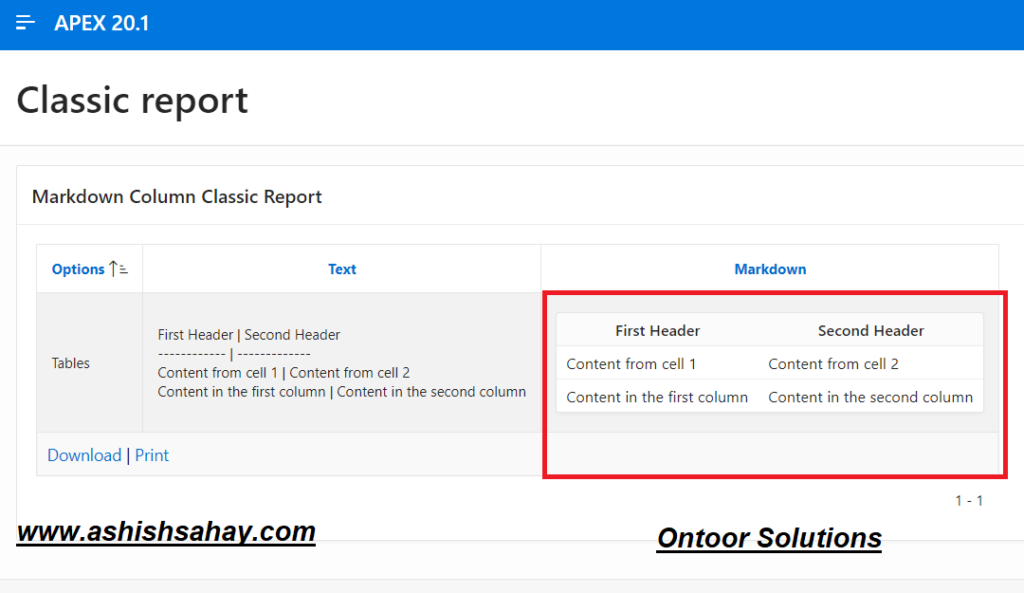
Tables
- Syntax:
First Header | Second Header
------------ | -------------
Content from cell 1 | Content from cell 2
Content in the first column | Content in the second column
Query:
SELECT
' First Header | Second Header
------------ | -------------
Content from cell 1 | Content from cell 2
Content in the first column | Content in the second column'
markdown
FROM DUALPreview