This function displays a page-level success message. This clears any previous success messages displayed and also assumes there are no errors and clears errors previously displayed. Success messages display using the current app’s theme’s template. Specifically for page success messages, the markup from the page template’s Subtemplate > Success Message attribute is used.
showPageSuccess(pMessage)
Use this in your dynamic action >> execute javascript code >>
apex.message.showPageSuccess("success");hidePageSuccess
// Hides the page-level success message.
apex.message.hidePageSuccess();Type:Message type constants
- object
Properties:
| Name | Type | Description |
|---|---|---|
SUCCESS | string | Success message Value “success”. |
ERROR | string | Error message Value “error”. |
Functions:
- addVisibilityCheck
- alert
- clearErrors
- confirm
- hidePageSuccess
- setThemeHooks
- showErrors
- showPageSuccess
alert (pMessage, pCallback, pOptionsopt)
// Displays an alert 'Load complete.',
// then after the dialog closes executes the 'afterLoad()' function.
apex.message.alert( "Load complete.", function(){
afterLoad();// Custom function call
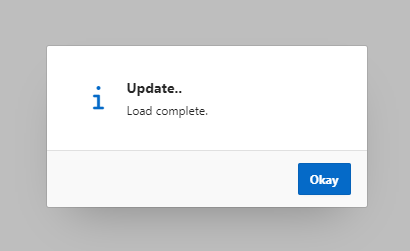
});// Displays an alert 'Load complete.' with extra options
apex.message.alert( "Load complete.", function(){
afterLoad(); // Custom function call
}, {
title: "Update",
style: "information",
iconClasses: "fa fa-info fa-2x",
okLabel: "Okay"
} );function afterLoad(){
apex.message.showPageSuccess('success');
} 
confirm(pMessage, pCallback, pOptionsopt)
function deleteIt(){
apex.message.showPageSuccess('Delete success');
}
// Displays a confirmation message 'Are you sure?'
// If OK is pressed executes the 'deleteIt()' function
apex.message.confirm( "Are you sure?", function( okPressed ) {
if( okPressed ) {
deleteIt();
}
} );
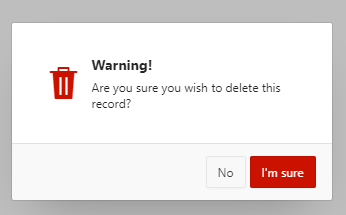
// Displays a confirmation dialog with extra options
apex.message.confirm( "Are you sure you wish to delete this record?",
function( okPressed ) {
if( okPressed ) {
deleteIt();
}
}, {
title: "Warning!",
style: "danger",
iconClasses: "fa fa-trash fa-2x",
cancelLabel: "No",
confirmLabel: "I'm sure"
} );
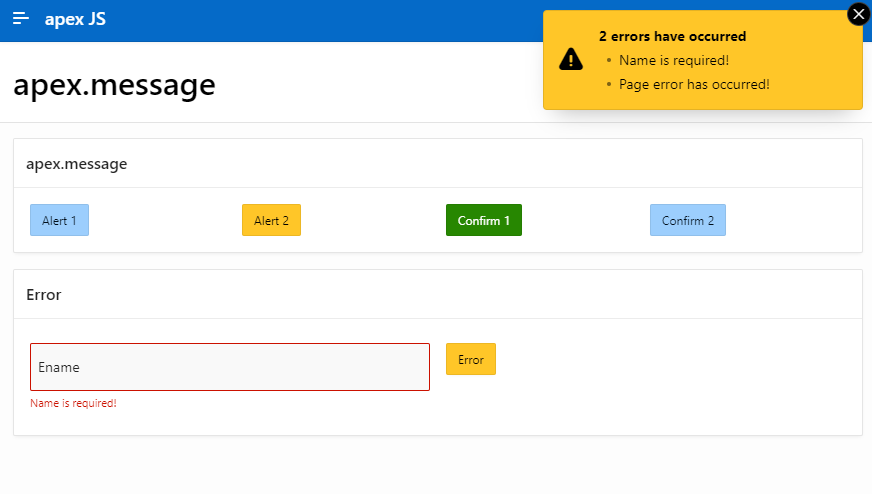
showErrors(pErrors)
function show_error(){
// First clear the errors
apex.message.clearErrors();
// Now show new errors
apex.message.showErrors([
{
type: "error",
location: [ "page", "inline" ],
pageItem: "P3_ENAME",
message: "Name is required!",
unsafe: false
},
{
type: "error",
location: "page",
message: "Page error has occurred!",
unsafe: false
}
]);
}
Adding Errors to stack
apex.message.clearErrors();
errors = []
error.push(
{
type: "error",
location: ["page" , "inline"],
pageItem: "PX_NEW",
message: "Custom Message",
unsafe: false
}
);
apex.message.showErrors(errors);