
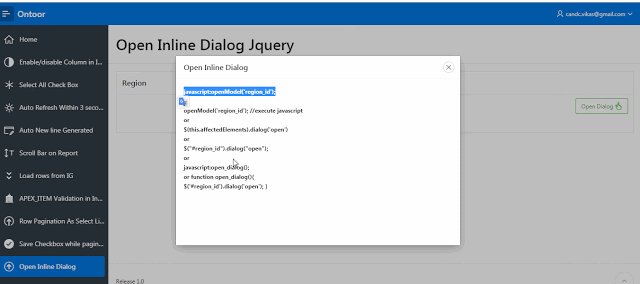
In this article, you can learn how to open an inline modal dialog in Oracle Apex. There are different ways to open modal dialog using simple JQuery. Inline modal dialog helps us in critical situations such as showing an error message, showing report data to the user or the user can perform DML operation on inline dialog.
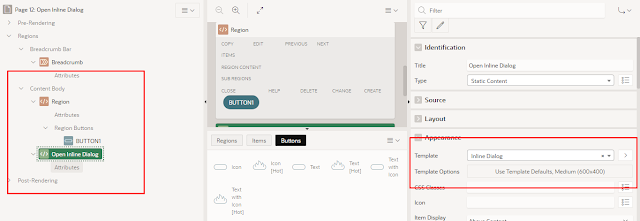
Create two regions, one for the define button (which will open an inline modal dialog) and the second region template will be an inline dialog. Define region static ID like “region_id”.

Solution 1:-
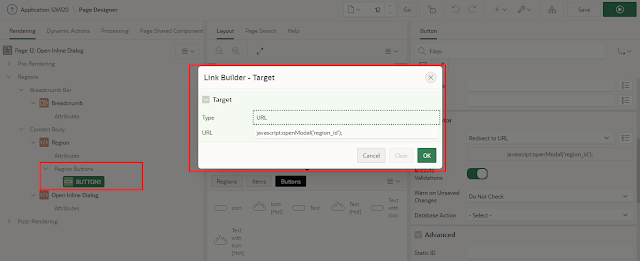
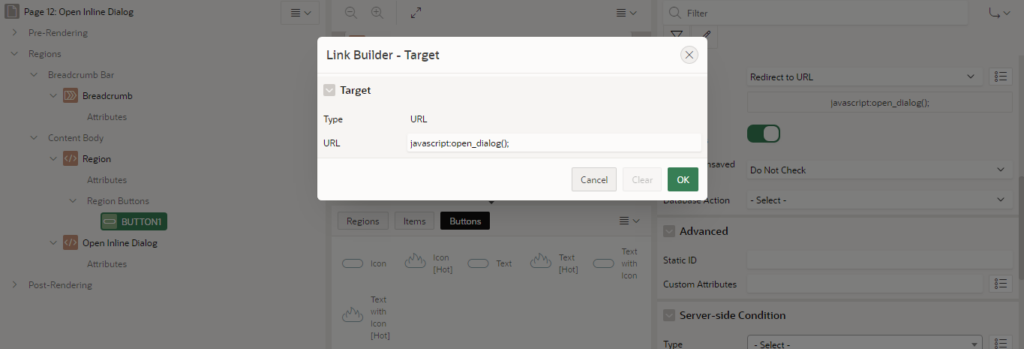
- Change button Behavior, Action=> Redirect to URL and Target:

javascript:openModel('region_id');- Create dynamic action on the button:
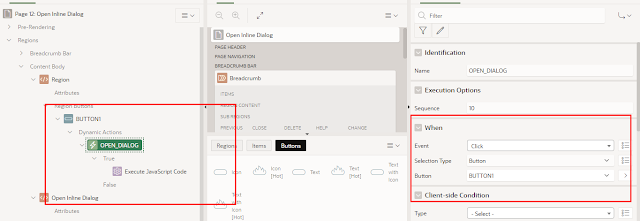
Event=>click.
selection type=>button
Action=> Execute JavaScript Code
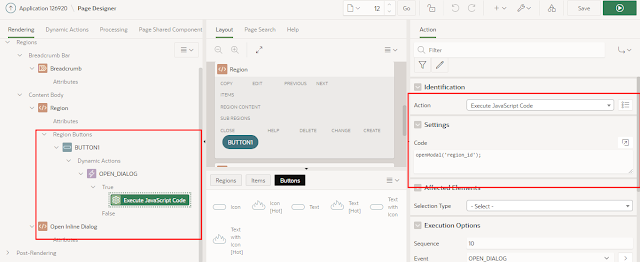
- Copy and Paste below code on Execute JavaScript Code:
openModel('region_id');
Solution 2:-
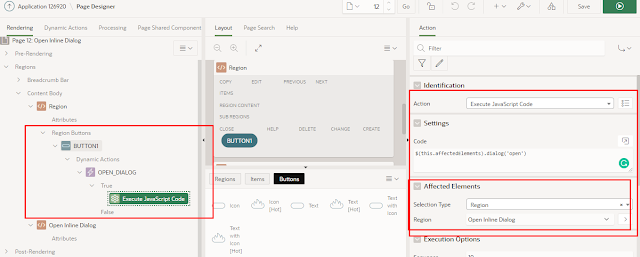
- Copy and paste the following code on Execute JavaScript code and also define affected elements in this solution as per the screenshot.
$(this.affectedElements).dialog('open')
Solution 3:-
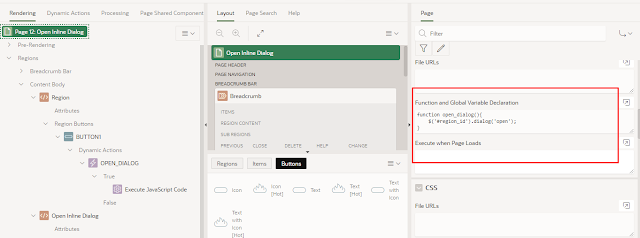
- Copy and Paste the below function on the function and global variable declaration section:
function open_dialog(){
$('#region_id').dialog('open'); //calling region id here to open
}
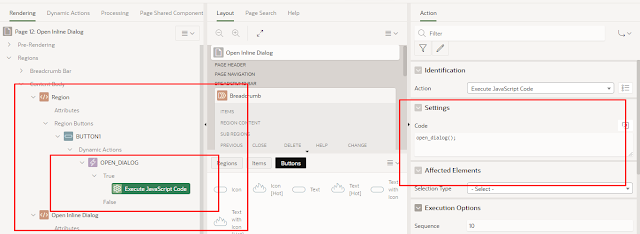
- Call created function in dynamic action as per screenshot:
open_dialog();
- We can directly use the created function on the button URL:

Solution 4:-
javascript:apex.theame.openRegion('myDialog_ID');Opening Dialogs in Oracle APEX with apex.theme.openRegion
In Oracle APEX, the apex.theme.openRegion method is used to open a specific region or dialog on a page.
How It Works
- Syntax:
apex.theme.openRegion('region_ID'); - Purpose: Opens the region or dialog identified by
'region_ID'. - Use Case: Useful for dynamically displaying additional content or forms without a full page refresh.
Example
To open a dialog with the ID 'myDialog' when a button is clicked:
Dynamic Actions Enhancement [APEX 19.1]
New dynamic actions for opening and closing regions have been added.