Add Custom Button To Load More Records from Interactive Grid In Oracle APEX

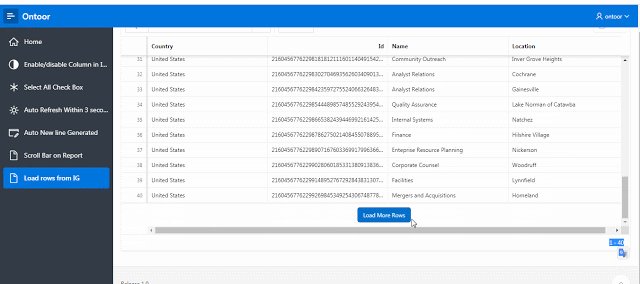
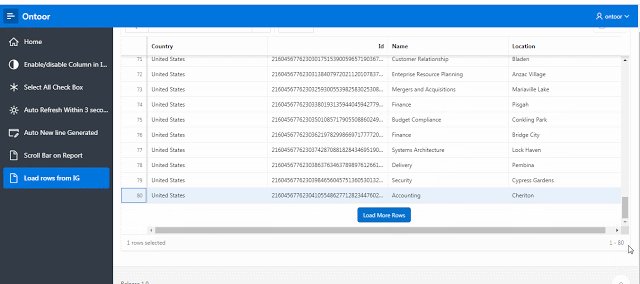
Today we will learn how to add a custom button for Load more record in Interactive Grid. There is a simple step to implement this.
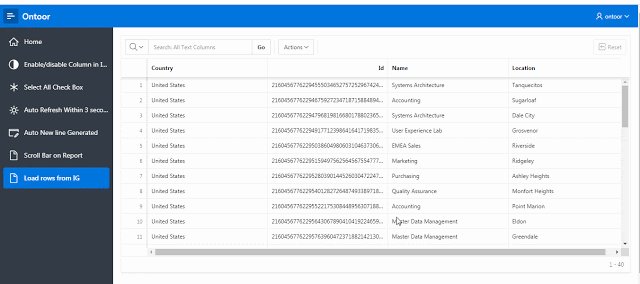
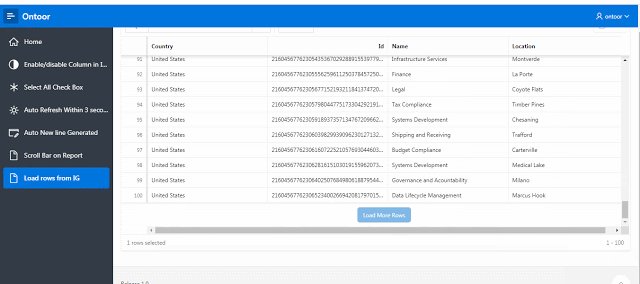
- I have Created an Interactive Grid using the following SQL Query.
select ID,
NAME,
LOCATION,
COUNTRY
from DEPARTMENTS
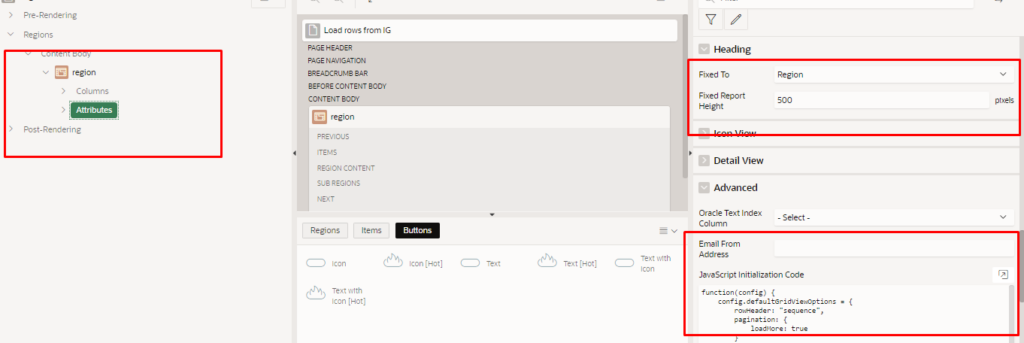
- Change Grid Attribute pagination and heading setting as per screenshot:
Pagination:= Type => Scroll
Show Total Row Count => NO

- Copy and Paste bellow JavaScript Code in Interactive Grid Attribute as per Screenshot:
function(config) {
config.defaultGridViewOptions = {
rowHeader: "sequence",
pagination: {
loadMore: true
}
};
config.defaultIconViewOptions = {
collectionClasses: "t-Cards t-Cards--compact t-Cards--displayIcons u-colors t-Cards--desc-2ln"
};
return config;
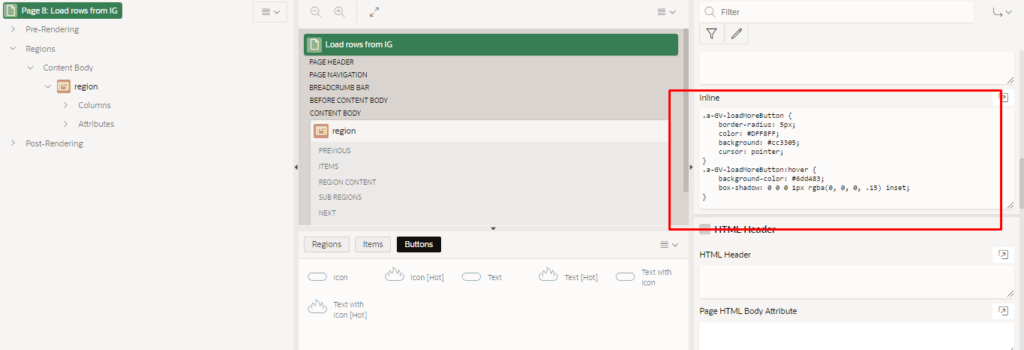
- Copy and paste some CSS for changing button properties:
.a-GV-loadMoreButton {
border-radius: 5px;
color: #DFF8FF;
background: #cc3305;
cursor: pointer;
}
.a-GV-loadMoreButton:hover {
background-color: #6dd483;
box-shadow: 0 0 0 1px rgba(0, 0, 0, .15) inset;
}