
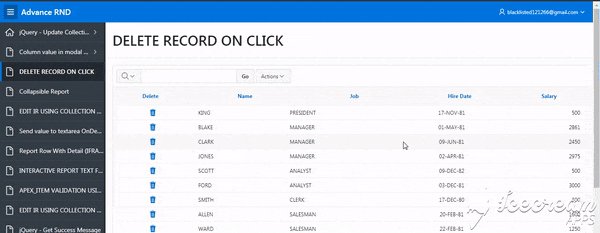
I was asked recently how I implemented the deleting of a row my Demo , so I thought I would post the answer here in case anyone else was curious. We will make it possible to remove a line from an interactive / Classic Report. Let’s start.
- First Create your Report using sql query:
SELECT EMPNO "EMPNO"
, ENAME "Name"
, JOB "Job"
, HIREDATE "Hire Date"
, SAL "Salary"
FROM EMP;
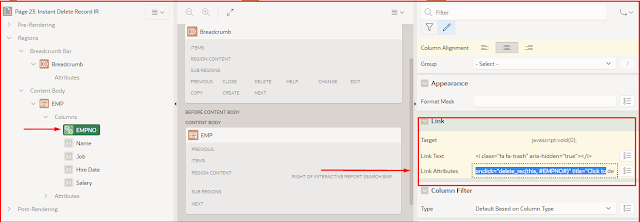
- To complete the deletion of a row you need to add a link column to your report for the delete icon with the following attributes:
Target URL:=
javascript:void(0);
Link Text:=
<i class="fa fa-trash" aria-hidden="true"></i>
Link Attributes:=
onclick="delete_rec(this, #EMPNO#)" title="Click to delete this employee"

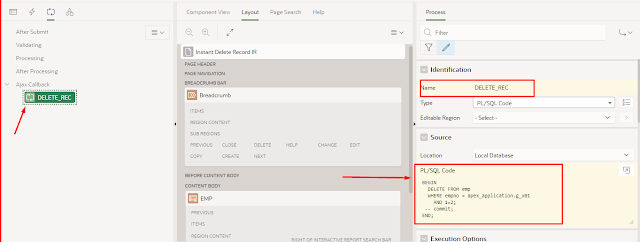
- The next step is to create an on AJEX Call back process that will delete a record from base table which is EMP.The process name is “DELETE_REC”.
BEGIN
DELETE FROM emp
WHERE empno = apex_application.g_x01
AND 1=2;
-- commit;
END;

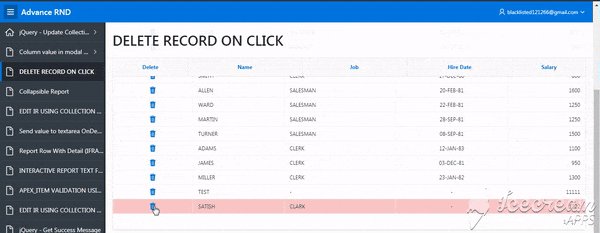
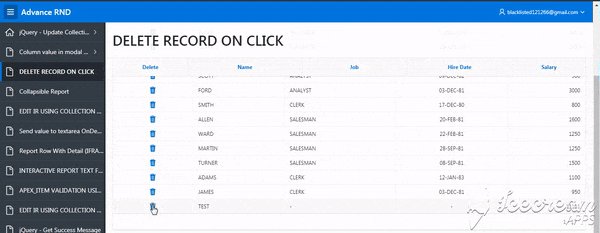
- Declare below code in Function and Global Variable Declaration under the JavaScript section.JavaScript function delete_rec which will be executed once the primary key link column is clicked
function delete_rec(p_val, p_row) {
var rec = $(p_val).closest('tr');
apex.server.process(
'DELETE_REC', // Process or AJAX Callback name
{
x01: p_row
}, // Parameter "x01"
{
beforeSend: function () {
alert('Are you sure want to delete this record');
rec.removeClass('vikas');
rec.removeClass('pandey');
rec.children().hover(function () {
rec.children().animate({
'backgroundColor': '#71e817'
}, 300);
},
function () {
rec.children().animate({
'backgroundColor': '#71e817'
}, 300);
});
rec.children().animate({
'backgroundColor': '#71e817'
}, 300);
},
success: function (pData) {
// Success Javascript
rec.children().wrapInner('<div>').children().fadeOut(500,
function () {
rec.remove(); // visually remove the row from the report
});
},
dataType: "text" // Response type (here: plain text)
});
}