
When working with Oracle APEX Interactive Grids, horizontal scrolling can be crucial for navigating wide datasets. While these grids typically have a horizontal scrollbar at the bottom, adding one to the top can improve usability, providing easier navigation and a better user experience. This article explains how to add a horizontal scrollbar to the top of an Oracle APEX Interactive Grid using custom CSS.
Why Add a Horizontal Scrollbar to the Top?
A top horizontal scrollbar can be helpful for several reasons:
- Improved Accessibility: Users can scroll horizontally without having to navigate to the bottom of the grid.
- Enhanced User Experience: It makes it easier to view and navigate wide grids without losing context.
- Consistent Design: Having a scrollbar at the top aligns with traditional spreadsheet navigation, offering a familiar interface.
Adding a Horizontal Scrollbar with Custom CSS
To add a horizontal scrollbar at the top of an Interactive Grid, you need to adjust the overflow properties in the grid’s header row. Here’s how to do it:
Step 1: Apply Custom CSS
The following CSS snippet enables horizontal scrolling in the header row of the Interactive Grid, creating a top scrollbar:
.apex-igrid .a-GV-w-hdr {
overflow-x: auto !important; /* Enable horizontal scrolling in the grid header */
}To apply this CSS:
- Open Oracle APEX: Navigate to the Application Builder and select the page with your Interactive Grid.
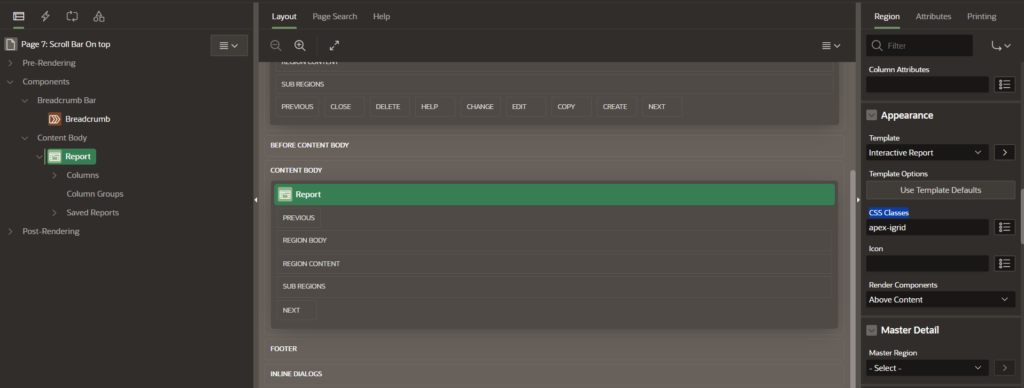
- Go to Grid Region
- Under the “Appearance” Section.
- Define apex-igrid class in CSS Classes.

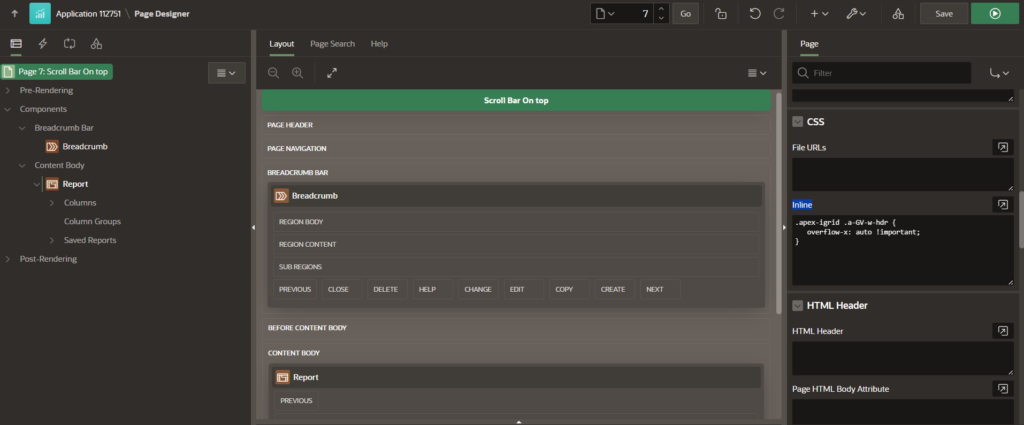
- Add the Custom CSS:
- Paste the above CSS snippet in page inline CSS section to enable a horizontal scrollbar at the top of the grid.

Step 2: Test Your Implementation
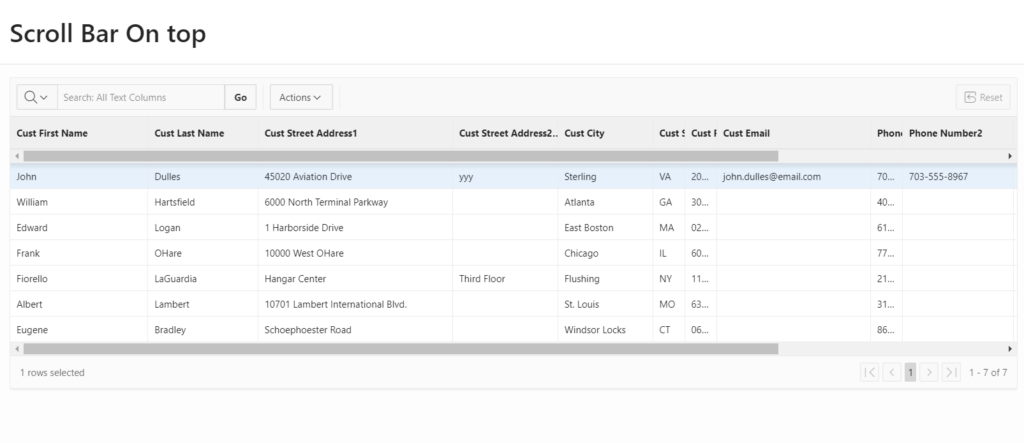
After applying the CSS, test your Interactive Grid to ensure that the horizontal scrollbar is visible and works as expected.
- Run the Page: Check if the horizontal scrollbar appears at the top of your Interactive Grid.
- Test Horizontal Scrolling: Scroll horizontally to confirm smooth navigation.
Troubleshooting Tips
If the top horizontal scrollbar doesn’t work as expected, consider these troubleshooting tips:
- Verify the CSS Placement: Make sure the custom CSS is in the correct location (Inline CSS).
- Check for CSS Conflicts: Use browser developer tools to identify any conflicting styles that might override your CSS.
- Ensure Correct Static IDs: Verify that you’re targeting the correct Interactive Grid or region.
Conclusion
Adding a horizontal scrollbar to the top of Oracle APEX Interactive Grids can significantly improve usability and navigation. By following the steps outlined in this guide, you can enable horizontal scrolling in the grid’s header row. If you encounter issues, refer to the troubleshooting tips for common solutions. This simple modification can make a big difference in the user experience of your Oracle APEX applications.