
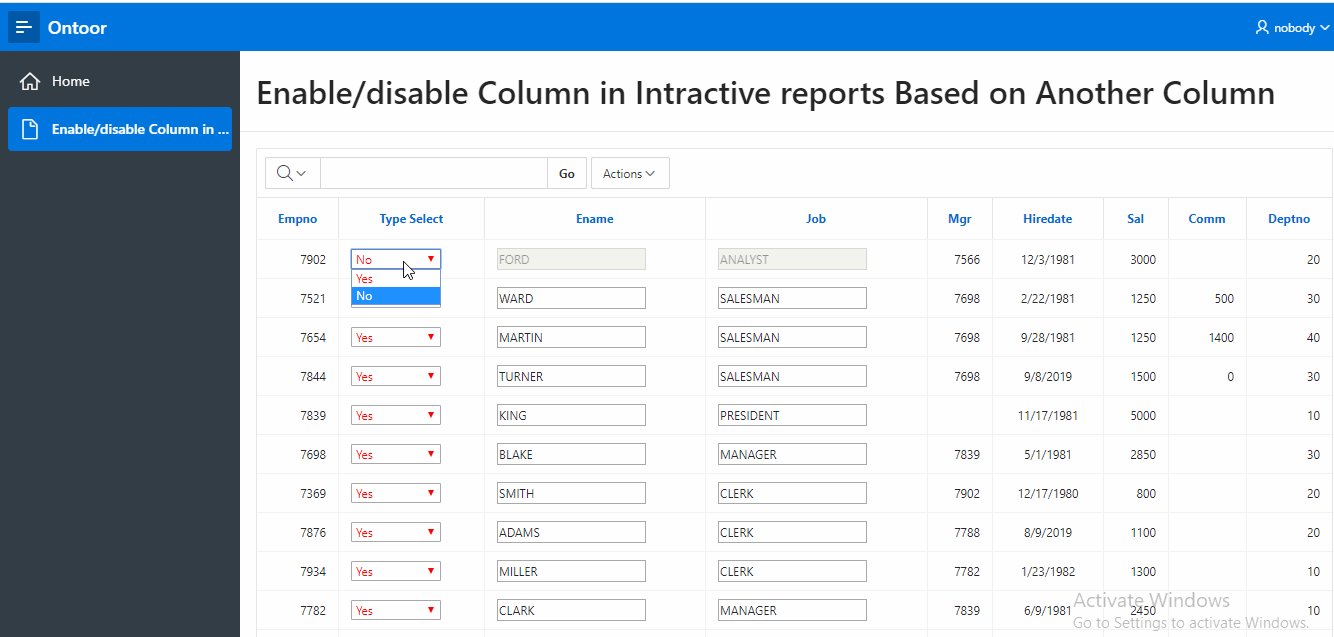
In this tutorial, you will learn to Enable/Disable Interactive Report Column Based on Another Column in Oracle APEX. I’ve seen in the interactive grid it is possible using dynamic action. If I want to use dynamic action on an interactive report then there is no option to perform direct dynamic action on the column.
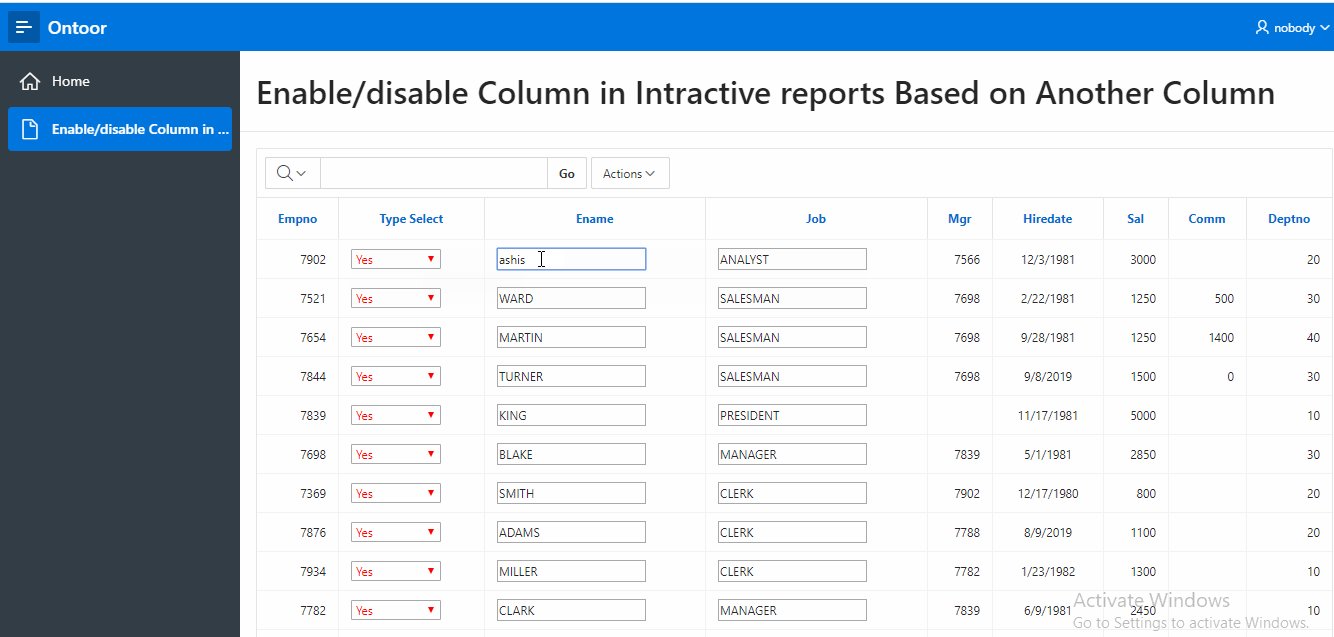
- To demonstrate this example, I am using the following EMP table for the interactive Report.Go to column attribute in the Property Editor and define ‘Escape special characters’ is OFF.. You can create it in your schema to test this example:
CREATE TABLE "EMP"
( "EMPNO" NUMBER(4,0) NOT NULL ENABLE,
"ENAME" VARCHAR2(10),
"JOB" VARCHAR2(9),
"MGR" NUMBER(4,0),
"HIREDATE" DATE,
"SAL" NUMBER(7,2),
"COMM" NUMBER(7,2),
"DEPTNO" NUMBER(2,0)
)
/
- Create an Interactive Report based on the following query:
SELECT empno,
APEX_ITEM.select_list (
p_idx => 2,
p_value => 'Y',
p_list_values => 'Yes;Y,No;N',
p_attributes => 'style="color:red; width:90px"',
p_show_null => 'NO',
p_null_value => NULL,
-- p_null_text => '-Select-',
p_item_id => 'f02_' || empno || '',
p_item_label => 'Label for f02_' || empno || '',
p_show_extra => 'NO')
"TYPE_SELECT",
APEX_ITEM.text (p_idx => 3,
p_value => ename,
p_item_id => 'f03_' || empno || '')
ename,
APEX_ITEM.text (p_idx => 4,
p_value => job,
p_item_id => 'f04_' || empno || '')
job,
mgr,
hiredate,
sal,
comm,
deptno
FROM emp
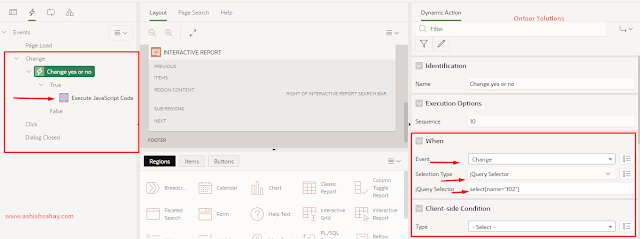
ORDER BY ROWNUM- Create dynamic action onchange event on the interactive report column.

* Eevent : Change;
* Selection Type : JQuery Selector;
* JQuery Selector : select[name="f02"];
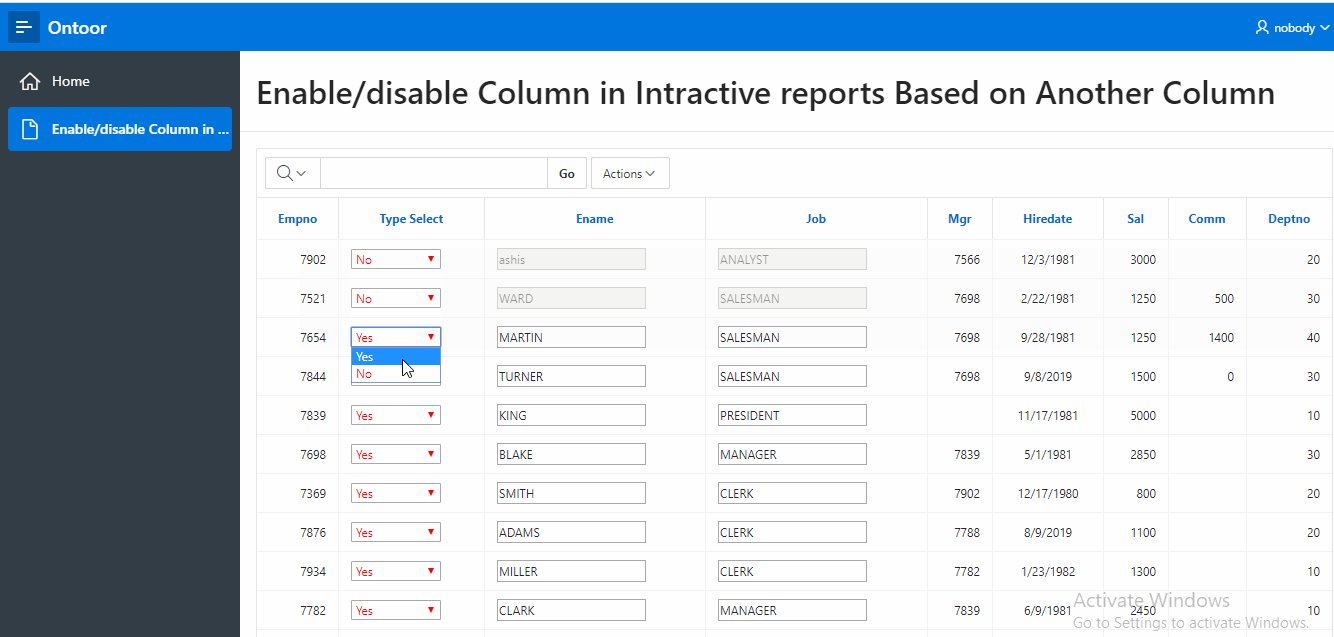
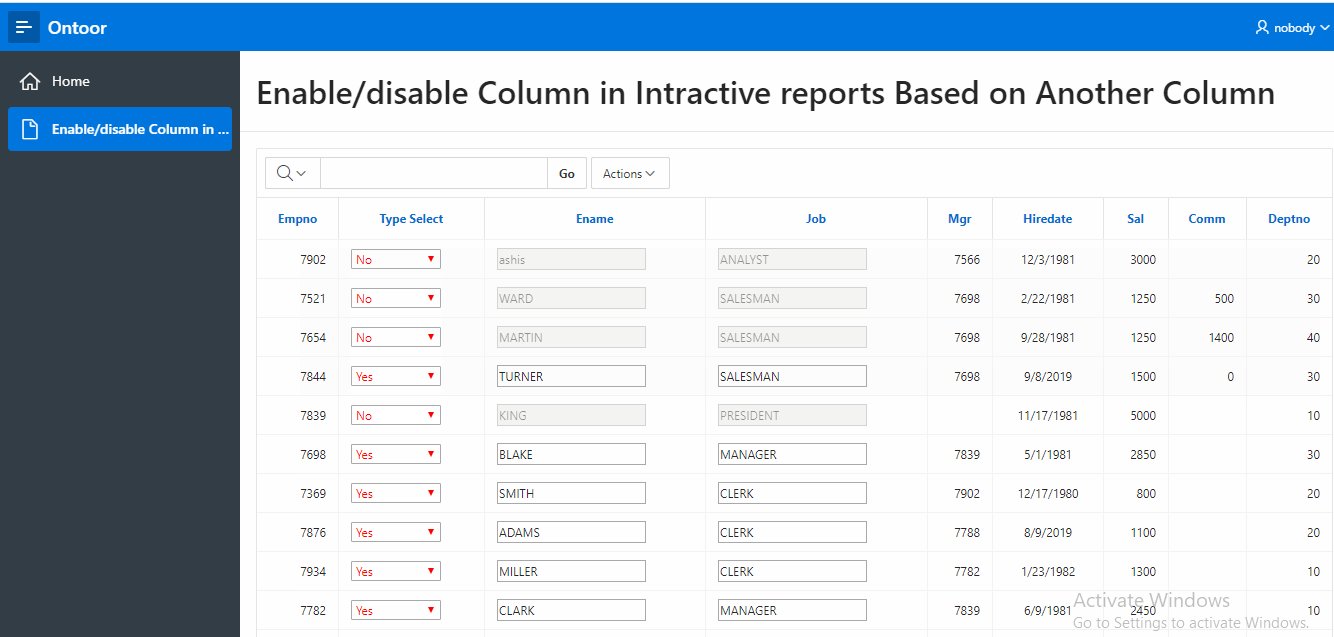
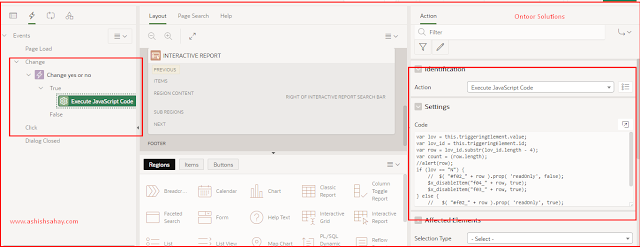
- Inside the onchange dynamic action, you will execute the following JavaScript Code and specify the action fires on initialization off :

var lov = this.triggeringElement.value;
var lov_id = this.triggeringElement.id;
var row = lov_id.substr(lov_id.length - 4);
var count = (row.length);
//alert(row);
if (lov == "N") {
// $( "#f02_" + row ).prop( 'readOnly', false);
$x_disableItem("f04_" + row, true);
$x_disableItem("f03_" + row, true);
} else {
// $( "#f02_" + row ).prop( 'readOnly', true);
$x_disableItem("f04_" + row, false);
$x_disableItem("f03_" + row, false);
}