Ajax Callback/ On-Demand: Run this application process when requested by page Process.

If you create an Ajax Callback/On-Demand process that dynamically shows the values of another item without submitting the page.
To create an application process :
- Navigate to the Shared Components page:
- Under Application Logic, select Application Processes
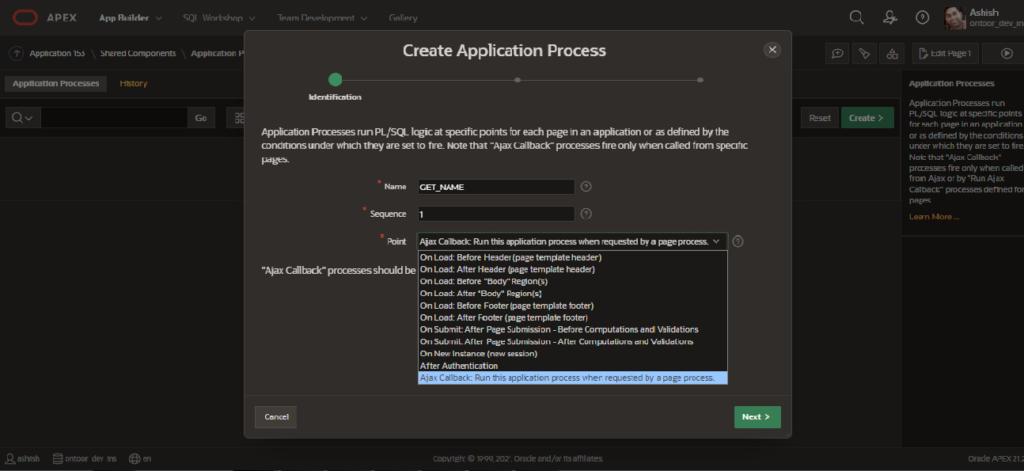
- Click on create button.

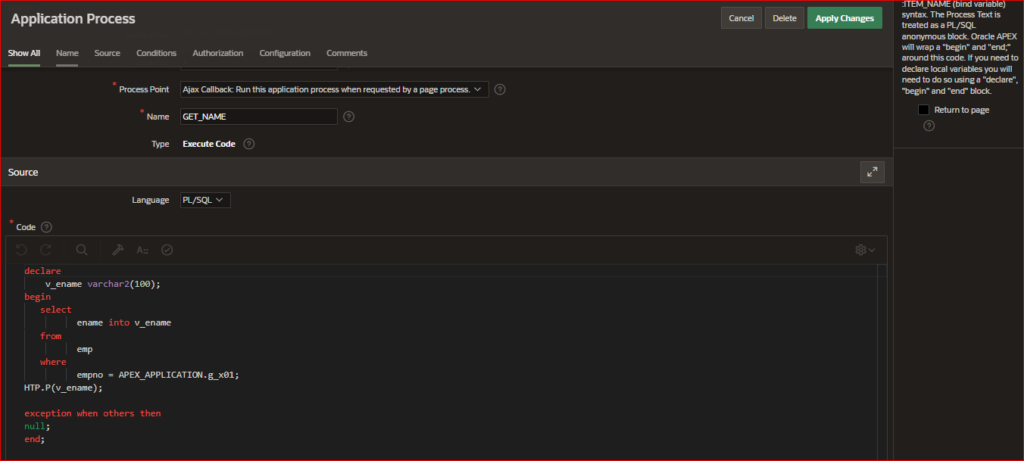
Name – Enter a name for the application process. In my Case GET_NAME
Sequence – 1
Point – Ajax Callback/ On-Demand Run this application process when requested by page Process.
Click Next Button
declare
v_ename varchar2(100);
begin
select
ename into v_ename
from
emp
where
empno = APEX_APPLICATION.g_x01;
HTP.P(v_ename);
exception when others then
null;
end;
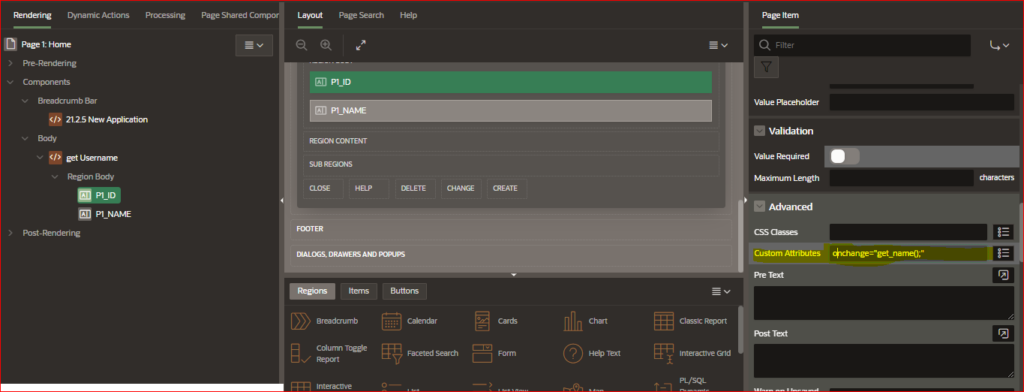
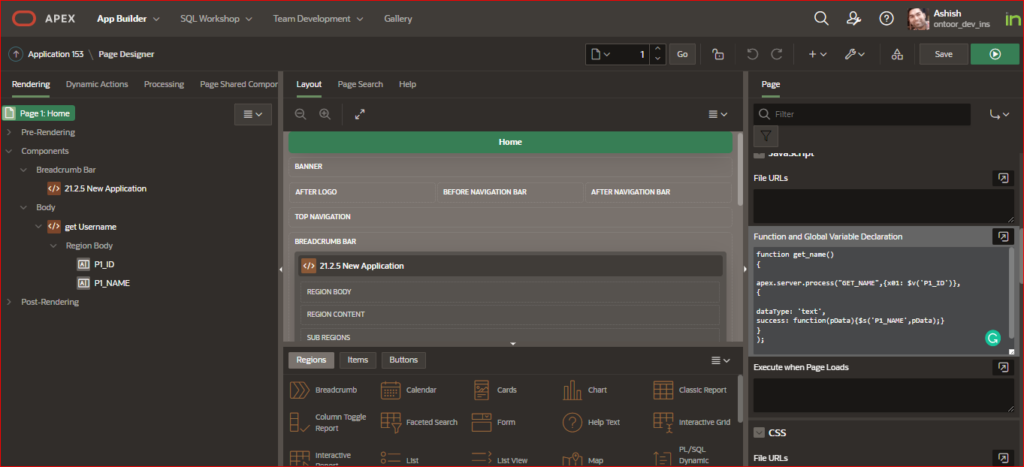
Create a normal page with a two-page item and paste the below code in Function and Global Variable Declaration.

function get_name() {
apex.server.process("GET_NAME", {
x01: $v('P1_ID')
}, {
dataType: 'text',
success: function(pData) {
$s('P1_NAME', pData);
}
});We can call the above-written function in many ways like using dynamic action or directly in the custom attribute.
onchange="get_name();"